اتجاهات تصميم موقع ويب احترافي تتغير باستمرار، وفي عام 2021، تبدو الإمكانيات التقنية لا حصر لها ونرى المصممين يبدعون بـ تصميم موقع الويب ويعيدون ابتكار الأساليب السابقة ويبدعون بلا توقف باستخدام تقنيات جديدة وفي الوقت نفسه، هناك بعض الأنماط الشائعة التي لن تختفي تماماً، مثل التبسيط الدائم والرسوم التوضيحية المسطحة الملونة التي نراها منذ بعض الوقت الآن.
عندما يتعلق الأمر بـ تصميم مواقع احترافية، ظللنا في وثاق نراقب الاتجاهات التي لا تنتهي على الويب و بعد مجموعة من الآراء و كلام مجموعة من المصممين الآخرين، قمنا بتجميع قائمة شاملة ببعض اتجاهات تصميم الويب و كيفية تصميم موقع ويب في 2021 و التي نتوقع رؤيتها جيداً في 2021 إذاً، ما هي اتجاهات تصميم موقع الويب لعام 2021، إذا كنت تريد التعرف على أحدث الاتجاهات، فإن مقالة وثاق التقنية هذه كفيلة بتوضيح كل ما هو مُبهم بالنسبة لك بما يخص تصميم موقع الكتروني احترافي.
عموماً، يحصل كل مطور ويب على دافع إيجابي وحافز من زيادة حركة المرور عند قيامه بـ تصميم موقع ويب مربح وتجعل حركة المرور المتزايدة صاحب الموقع يشعر بالرضا، وما لم تكسب المال حصرياً من خلال عرض الإعلانات، فإن جذب المزيد من الأشخاص لزيارة الموقع قد يعني أن موقعك سوف يجني المزيد من الأموال وهنا يتعين تحويل الزوار إلى مشترين، وهو أمر يصعب غالباً القيام به تم تصميم موقع ويب احترافي عن طريق الاستفادة من عناصر التصميم التي تشجع الزائرين على إنفاق المزيد من الأموال.
اقرأ أيضاً: أفضل برامج تصميم مواقع الويب لاستخدامها في عام 2021

عندما يقولون تصميم موقع ويب بسيط يعني الكثير، فربما يشيرون إلى التقليلية (هي حركة فنية ازدهرت في الستينات)، قد تعتقد أن تصميم موقع ويب بسيط يتعلق فقط بتقليل التصميم، لكنه يمثل عقلية وموقفاً كاملين تجاه كيفية التعامل مع العمل الإبداعي.
ويتم التفكير في الأمر على النحو التالي، إذا كنت تحاول الوصول إلى قمة جبل، فيجب أن تكون خفيفاً قدر الإمكان، في الجزء العلوي، عندما تكون أنت وحدك وأداتك الضرورية، ستحصل على أكبر مساحة وأفضل رؤية للعالم، تساعدك التقليلية (Minimalism) على النجاة من الرحلة بأقل الموارد حتى تحصل على أفضل تجربة، هذا هو جوهر التقليلية.
في عالم تصميم موقع ويب، تدور البساطة حول إنشاء تجارب مستخدم سلسة بدون عناصر تصميم غريبة تضيف إلهاء، ويمكن أن تجعل البساطة موقع الويب الخاص بك يبدو ذكي وحديث وسهلاً وقادر على تحقيق الكثير بموارد أقل، عندما ينخفض الإلهاء، تزداد الإجراءات والمشاركة والتحويل.
لا تنطبق التقليلية على جانب واحد فقط من الموقع على الويب، إنه يعني تعظيم كل ما لديك، وتستكشف هذه المقالة جميع مكونات تصميم موقع ويب بسيط وكيفية التمييز بين البساطة الجيدة والسيئة.
قائمة الأساسيات الأربعة لـ تصميم موقع ويب بسيط
يأخذ الحد الأدنى من تصميم موقع ويب بسيط عناصر التصميم الأساسية ويبنيها حول الكثير من المساحة البيضاء (أو أي لون واحد)، باستخدام هذه العناصر، يزيل المصممون الطبقات من الفوضى لخلق توازن لا يرضي العين فحسب، بل يقدم أيضاً رسالة وأساسيات تصميم موقع ويب بسيط هي:
مساحة سلبية Negative space

استخدام المساحة السلبية بشكل صحيح هو الفرق بين التصميم المثالي والشاق عند تصميم موقع ويب بسيط، في بعض الأحيان يتم استخدام المساحة كخلفية لعناصر التخطيط، أو قد توجه الانتباه عن قصد إلى رسالة معينة أو عبارة تحث على اتخاذ إجراء.
على سبيل المثال، تعد صفحة جوجل الرئيسية مثالاً كلاسيكياً على المساحة الصحيحة، وتساعد المساحة أيضاً على تحقيق التوازن بين العناصر الأخرى في التصميم بحيث يشعر كل عنصر أن له مكانه المناسب.
أبعد من مجرد خلق إحساس بالاتجاه والتوازن، تعمل المساحة على تحسين الفهم والقراءة وعلى سبيل المثال، يجد القراء كتل نصية قصيرة ومنفصلة أكثر جاذبية من تلك الطويلة بدون مساحة، ويمنح الفضاء المستخدمين تجربة أفضل دون إجهاد أعينهم.
اقرأ ايضاً: متجر سلة .. تصميم متجر من الألف إلى الياء
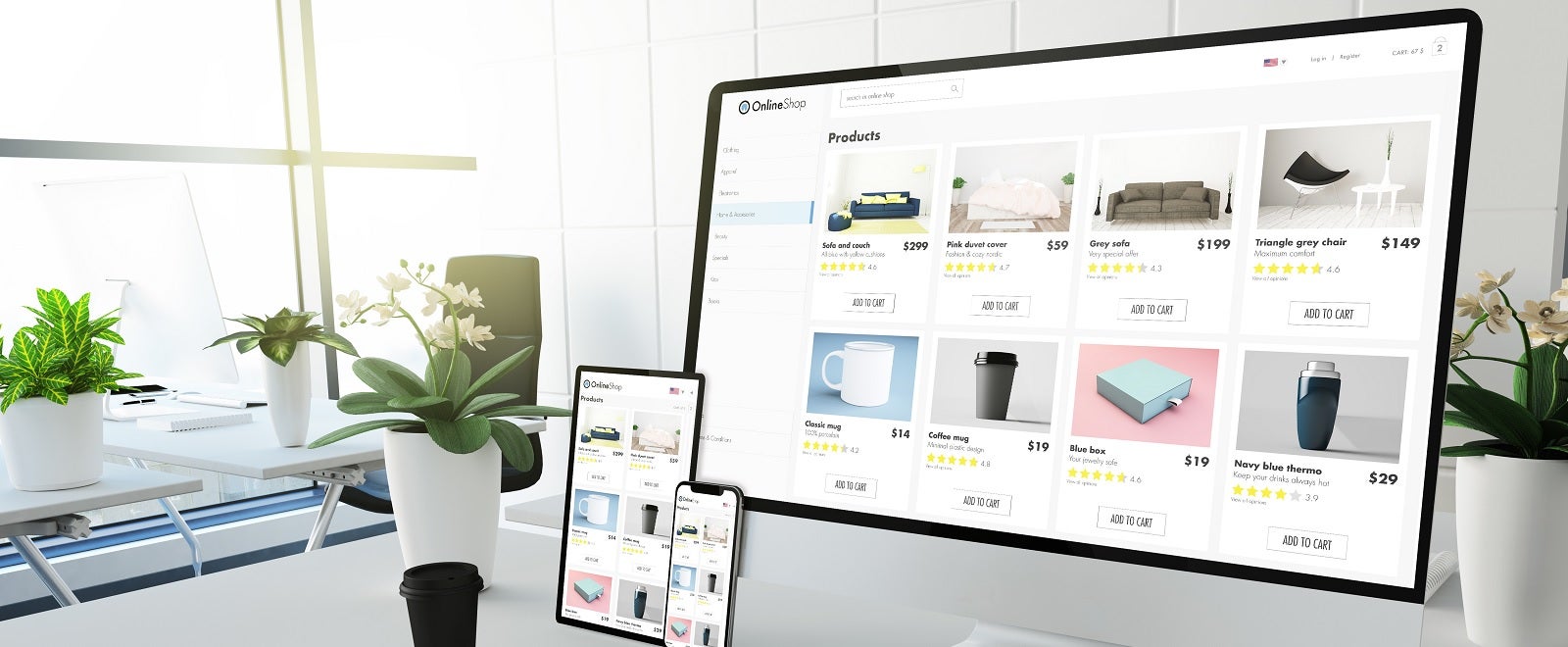
المرئيات Visuals

تمهد الصور الكبيرة والجريئة والمتناقضة الطريق لـ تصميم موقع ويب بسيط وفعال، وتتضمن العناصر المرئية جميع الصور ومقاطع الفيديو وحتى الطباعة التي تبني الانطباع الأول عن الموقع وذكرت جوجل أن المستخدمين يشكلون آرائهم حول موقع ويب في غضون 17 مللي ثانية، وتكشف النتائج الرئيسية أنه كلما كانت المرئيات أبسط، زادت جاذبيتها للمستخدمين.
في الواقع، تهيمن الانطباعات الأولى الناتجة عن المرئيات على قابلية الاستخدام، وبالنسبة لمواقع الويب المبسطة، تخلق المرئيات الرائعة عالية الجودة والأصلية هذا الجذب وتعمل المرئيات الفريدة على بث الحياة في تصميم موقع الويب، ويمكن أيضاً استخدامها في الخلفية كمساحة بيضاء / سلبية واستخدامها لتحسين مظهر الموقع، وجذب التركيز، وبناء إمكانية الوصول وزيادة قابلية الاستخدام أمر مُهم.
الطباعة Typography

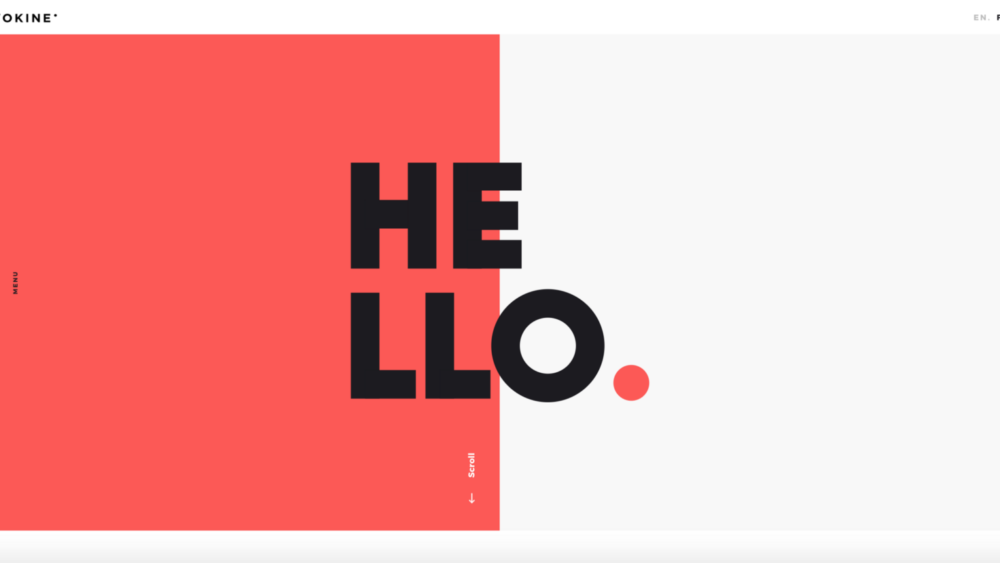
في البساطة، تُحدث خطوط العنوان الغامقة المقترنة بنص أساسي أصغر ومقروء تأثير كبير، عندما يزور المستخدمون أحد مواقع الويب، فإنهم يريدون معرفة كل ما يدور حوله، وتضيف الطباعة طبقة من الحياة والمعنى إلى المرئيات الديناميكية والمساحة البيضاء ومثل كل عناصر التصميم، فإن الطباعة لها لغة خاصة بها، الأسلوب والحجم والتباعد والسمات الأخرى تعطي كل خط شخصية معينة.
والصفحة الرئيسية تقول كل شيء في بضع كلمات فقط، وتعمل الرسالة والبساطة معاً بشكل مثالي، وبصرف النظر عن كونها ملفتة للانتباه، فإن الطباعة الرائعة تجعل التنقل والفهم أسهل ويمكن أن يؤدي اختيار الخطوط الصحيحة إلى تحسين قابلية القراءة من خلال إنشاء تسلسل هرمي واضح للرسائل، مما يساعد المستخدم على الاستمتاع بتجربته.
اقرأ ايضاً: تحسين SEO كل موقع تقوم بتصميمه
الألوان Colors

بشكل عام يخلق نظام الألوان تجربة مستخدم ممتعة وجذابة، وبشكل لا شعوري، يمتص المستخدمون الشعور العاطفي للعلامة التجارية ويتصلون شخصياً بالموقع كنصيحة من وثاق، ولتحقيق النجاح في تصميم موقع ويب بسيط، ستحتاج إلى رؤية حادة وعقل منفتح وشجاعة لبدء الرحلة من الفوضى إلى عدم وجود فوضى لكن النتيجة النهائية تستحق العناء، وتقوم البساطة بتجريد والعلامة التجارية إلى جوهرها حتى يتمكن العملاء المحتملون من الاستمتاع والتفاعل دون تواجد أي شيء في طريقهم.
4 طرق لـ إنشاء موقع ويب بإطار سلكي مرئي
اسأل أي مصمم وسيخبرك أنَّ مرحلة العصف الذهني ووضع الأفكار هي أهم جزء في عملية إنشاء موقع ويب، يبدأ كل تصميم موقع رائع بفكرة، وهذا ينطبق ليس فقط على الشعار أو التصميم التوضيحي ولكن أيضاً لتصميم الويب وسواء كان منتجك النهائي مستند على Photoshop أو HTML و CSS، يجب أن تبدأ دائماً بإطار سلكي مرئي وهو إطار عمل مرئي يوضح تخطيط المحتوى وعناصر الواجهة ونظام التنقل.
عندما تُظهر وظيفة التصميم الخاص بك للعملاء، فإنها تمنحهم خيارات للاختيار من بينها، يمكن أن يوفر هذا الوقت قبل أن تستثمر في إصدار جديد والطرق الأربعة التالية لتصميمات الويب الشبكية هي بعض من أفضل التقنيات والبرامج المتاحة للمساعدة في بدء إنشاء موقع ويب.
اقرأ أيضاً: تسويق متجر الكتروني 2021 Digital Marketing
تتضمن طريقة إنشاء موقع ويب بإطار سلكي كل من الخطوات الأربعة الرائعة التالية:
قلم رصاص وورقة Pencil and Paper
على الرغم من كل التطورات الحديثة في التكنولوجيا، يفضل العديد من المصممين ترتيب أفكارهم باستخدام رسم قديم الطراز، باستخدام القلم والورق، من السهل تصميم نموذج يحل مشكلات التنظيم لكل صفحة.

الإيجابيات
- سرعة.
- بساطة.
- الإبداع.
السلبيات
- من الصعب التطوير / المشاركة.
- قد يعتقد الناس أنك استخدمت نمط الخط designosaur.
الطائر المحاكي MockingBird
يعد هذا التطبيق السهل الاستخدام المستند إلى الويب المسمى MockingBird وهو رائع لـ إنشاء موقع ويب سريع وعملي، يحتوي هذا النمط على واجهة مستخدم سهلة الاستخدام مليئة بعناصر الويب المعدة مسبقاً وتتيح لك ربط الصفحات معاً، علاوة على ذلك، يمكنك العمل بشكل تعاوني في مشروع مع أعضاء فريقك أو عميلك.
الإيجابيات
- العمل من المتصفح على أي جهاز.
- القدرة على ربط الصفحات.
- من السهل التعاون.
- مجاني / ميسور التكلفة.
السلبيات
- خيارات محدودة لإضفاء الطابع الشخصي على النموذج.
- للعمل على أكثر من مشروعين، تحتاج إلى الترقية إلى إصدار مدفوع.

رسومات بسيطة SimpleDiagrams
تجعل واجهة السحب والإفلات من السهل وضع النماذج الأساسية وهناك خيارات مختلفة للنمط / الخلفية، ومن السهل حفظ عملك بتنسيق png حتى تتمكن من إرساله بالبريد الإلكتروني إلى عميلك أو تحميله على الرغم من أن هذا البرنامج لا يحتوي على الوظائف العميقة لبعض برامج تأطير الأسلاك الأخرى، فإنه يبدو رائع وستستمتع بالتأكيد بالعمل به، تحقق من هذا النموذج للحصول على إنشاء موقع ويب سريع الاستجابة.
الإيجابيات
- مُسلي.
- متوافق مع جميع أنظمة تشغيل Mac و Windows و Linux.
- رسومات مرسومة باليد.
السلبيات
- وظائف محدودة.
- الشراء مطلوب بعد التجربة.

أي موك اب iMockups
إذا كنت محظوظ بما يكفي لامتلاك جهاز iPad، فقد ترغب في تجربة العصف الذهني ووضع تصور لتصميمك باستخدام برنامج بديهي يسمى iMockups، ميزة الانجذاب للشبكة تجعل المحاذاة المثالية للبكسل ممكنة، يمكنك بسهولة مشاركة الملفات القابلة للتحرير مع عملائك أو تصديرها إلى تنسيق عالمي مثل png أو .jpg
الإيجابيات
- اعمل من جهاز iPad.
- وظيفة Snap-to-pixel.
- نتائج احترافية مع واجهة ممتعة.
السلبيات
- متاح فقط لأجهزة iPad.
اقرأ ايضاً: كيفية إنشاء موقع الكتروني والربح منه
تصميم موقع ويب احترافي مربح .. طرق التصميم الأمثل
هناك الكثير من النظريات حول كيفية قيام المصممين بهذا، ولكن تبرز الخمس خيارات التالية كخيارات بسيطة نسبياً وهي كما يلي:
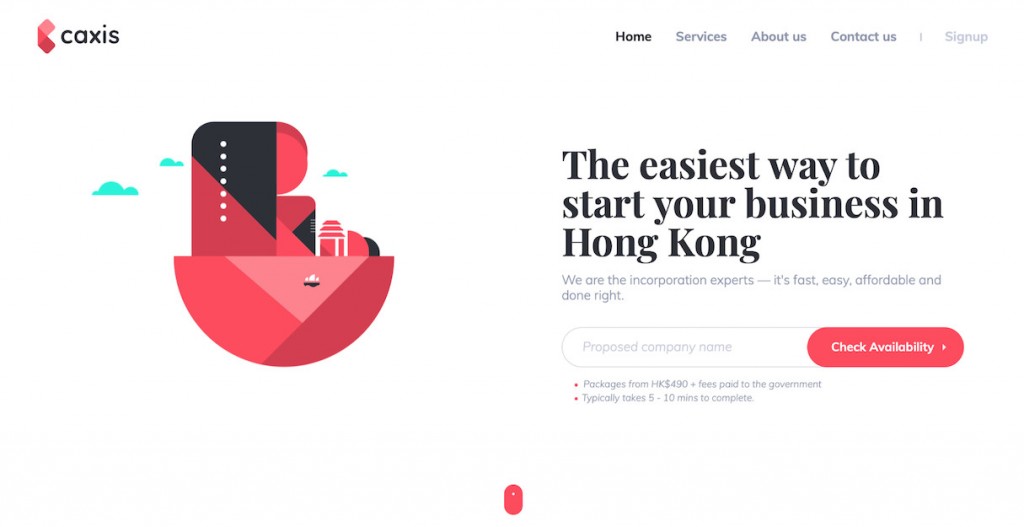
حافظ على تصميم موقع ويب احترافي و بسيط قدر الإمكان

تجعل الفوضى من الصعب على الزائرين فهم ما ينظرون إليه، لذلك عليك أن تجعل تصميمك بسيط قدر الإمكان وبالطبع، هذا لا يعني أنك تريد اتباع التنسيقات العامة التي يستخدمها الملايين من المواقع الأخرى فأنت أيضاً تريد الحصول على جمالية فريدة وجديدة.
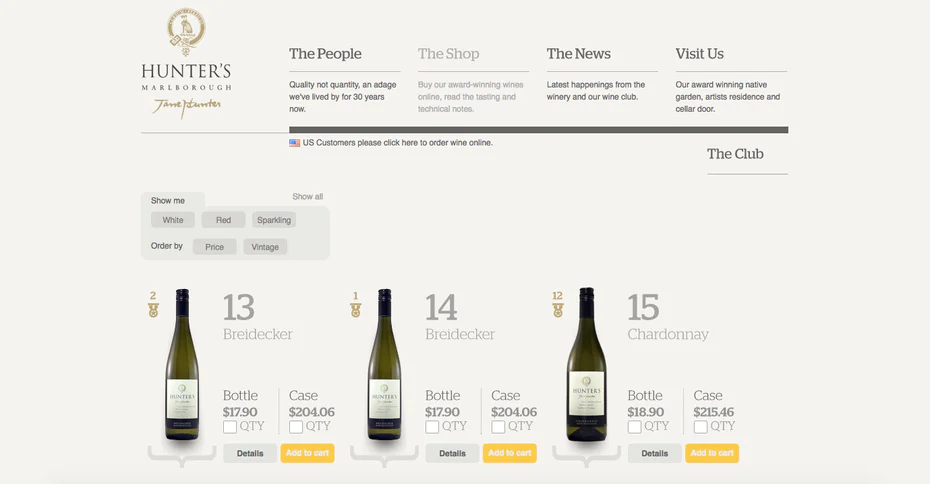
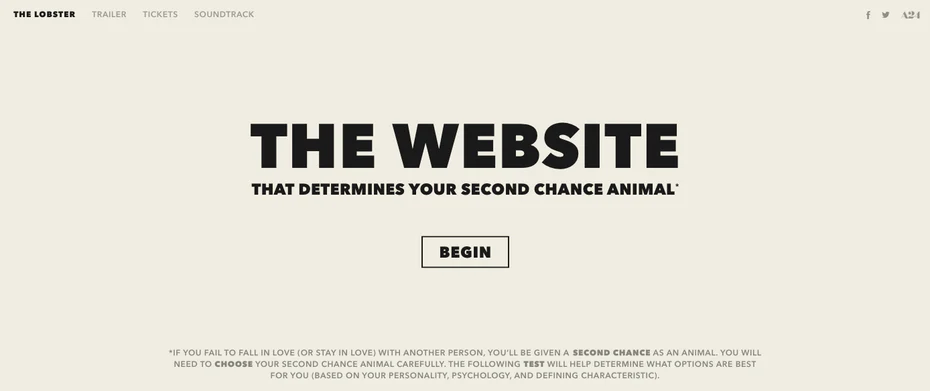
هناك طرق غير محدودة تقريباً لإنشاء موقع قوي ومع ذلك، يجب أن يقول الشخص الذي تختاره شيئاً عن علامتك التجارية وإذا كان موقعك يبيع الموسيقى أو الأفلام، فيمكن اتباع نهج جريء مثل موقع The Lobster الإلكتروني.
وباستخدام تصميم تفاعلي يستند إلى النص، يمكن اقتراح أغاني وأفلام ومنتجات أخرى على زوارك، وإذا كان موقعك يبيع الحرف اليدوية محلية الصنع، فربما ترغب في اتباع نهج مرئي يستخدم جمالية متقنة الصنع للتأكيد على جودة منتجاتك.
اقرأ أيضاً: مزايا التسويق الالكتروني .. جميع الميزات التي عليك معرفتها 2021
قم ببناء أداة تنقل سهلة الاستخدام عند تصميم موقع ويب احترافي
قليل من الأشياء سوف تطارد المتسوقين المحتملين بأسرع ما يمكن كأداة تنقل سيئة ويمكنك أن تكون مبدع في التنقل عند تصميم موقع ويب خاص بك، ولكن يجب أن يكون منطقي للزائرين لأول مرة وإذا لم يكن الأمر بديهي، فلن يثقوا بعلامتك التجارية.
ضع في اعتبارك اختيار لون غامق يفصل أزرار التنقل عن باقي ما يخص موقع الويب، وقد ترغب أيضاً في منحهم أشكالاً مميزة تجعل الأزرار تبرز من عناصر التصميم الأخرى وربما يكون استخدام ملصقات واضحة هو أهم شيء يمكن القيام به عند تصميم أداة التنقل الخاصة بك.
واستخدم كلمات يمكن لأي شخص التعرف عليها على الفور، فإذا كان النقر على الزر سينقل المتسوقين إلى صفحة عن القمصان، فما عليك سوى استخدام كلمة “قمصان” وكلما تمكنت من توضيح الأمر، زاد احتمال فهم الناس له.
لا تنس زوار الجوال عند تصميم موقع ويب احترافي

تزداد شعبية الأجهزة المحمولة كل عام، لذلك عليك التفكير في كيفية ظهور موقع الويب الخاص بك على مجموعة متنوعة من الشاشات ويمتلك ملايين الأشخاص هواتف ذكية ولكن ليس لديهم أي طرق عالية السرعة للوصول إلى الإنترنت في المنزل، وعندما يتسوق هؤلاء الأشخاص عبر الإنترنت، فإنهم لا يستخدمون أجهزة كمبيوتر سطح المكتب.
بل يستخدمون هواتفهم الذكية، وإذا لم تقم بأخذ لك بالاعتبار عند تصميم موقع ويب فستفقد تلقائياً ملايين من عملائك المحتملين، نظراً لأن جوجل تضع قيمة عالية على تحسين الأجهزة المحمولة، فإن تصميم موقع للعمل على الهواتف الذكية والأجهزة اللوحية سيؤدي أيضاً إلى تحسين تصنيف محرك البحث الخاص بك.
من الناحية المثالية، يجب أن تختبر تصميمك على العديد من الأجهزة، بما في ذلك الأجهزة اللوحية والهواتف الذكية التي تنتجها شركات مختلفة وسيكشف هذا المستوى من الاختبار عن المشكلات التي تمنع المتسوقين من استخدام موقعك.
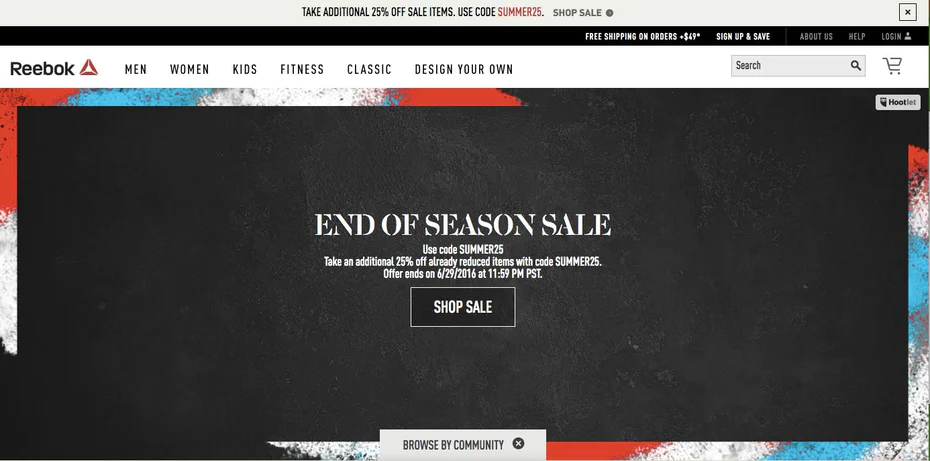
جذب الانتباه إلى الصفقات الخاصة
توقف الكثير من المصممين عن استخدام النوافذ المنبثقة، بالنسبة للجزء الأكبر، تكون النوافذ المنبثقة مزعجة وتطفلية ولا يرغب زوار موقعك في رؤيتهم، لذلك لا تقم في استخدامها وتتغير القواعد قليلاً عندما تخبر العميل بشيء يريد أن يعرفه، على سبيل المثال، إذا كان متجرك يقدم شحن مجاني لجميع الطلبات التي تزيد عن 50 دولار، فيمكنك استخدام نافذة منبثقة لإعلام المتسوقين بكيفية الاستفادة من الصفقة.
وإذا كنت تقدم خصم بنسبة 25 في المائة لقضاء عطلة، فإن النوافذ المنبثقة هي طرق جيدة لإعلام الناس بذلك وإذا كان لديك عدم ثقة في النوافذ المنبثقة، فقم بعرض المعلومات ذات الصلة بخط كبير وقم بإحاطة مخطط ملون بشكل جريء، إن أخذ ذلك بعين الحسبان عند تصميم موقع ويب او إنشاء متجر الكتروني سيزيد من نجاح عملك وتصميمك.
اقرأ أيضاً: كيف تجمع داتا عملاء لمتجرك الإلكتروني
اقترح منتجات أخرى أثناء الخروج

بمجرد تحويل الزائر إلى مشتري، اتخذ خطوة إضافية لمحاولة زيادة المبلغ الذي ينفقه هذا الشخص في موقعك، اقتراح المنتجات الأخرى التي قد يحبها المتسوق فكرة رائعة، لهذا السبب توصي أمازون بكل شيء من الكتب إلى جزازات العشب بناءاً على الملف الشخصي للتسوق لكل عميل.
قد لا ترغب في إنفاق الوقت والمال في بناء أداة لتحليل سلوكيات كل متسوق، وهنا لا يزال بإمكانك اقتراح عناصر تتعلق بما اشتراه الشخص للتو وعلى سبيل المثال، إذا اشترى للتو نسخة من كتاب، فيجب أن يقترح موقعك على الويب كتباً أخرى قد يرغب الشخص في قراءتها.
من المحتمل أن يتضمن ذلك كتب أخرى يبحث عنها الزائر، وقد يشمل أيضاً كتب لمؤلفين مشابهين، قدم هذه الاقتراحات على الفور قبل إرسال المتسوق إلى صفحة الخروج الخاصة بموقعك وإنها فرصتك الأخيرة للإعلان عن بعض المنتجات الأخرى التي قد يتم وضعها في سلة التسوق.
تحتوي معظم منصات التجارة الإلكترونية على وظائف إضافية تقترح المنتجات للمتسوقين، إذا كنت تستخدم Shopify، فجرّب خيارات مثل Recomatic Related Products أو Linkcious Products والأنظمة الأساسية الأخرى لها تطبيقات تقوم بوظائف مماثلة وأخيراً يمكن أن يؤثر تصميم موقع ويب على مقدار الأموال التي ينفقها الزائرون.
لقد رأينا جميعاً مواقع تجعلنا نشعر بالحرج ويبدو أن هواة غير احترافيين قد قاموا بتصميم هذه المواقع وربما كانوا غير جديرين بالثقة وكي لا يتم الوصول إلى هذه النقطة يمكن اختيار وثاق لـ تصميم موقع الكتروني أو إنشاء متجر الكتروني وإن اختيار وثاق يعني اختيار الاحترافية، الثقة، الجودة، الموقع الصحيح الخالي من الأخطاء، الاستضافة الجيدة وكما يعني أفضل خدمات الدعم الفني.
اقرأ أيضاً: أفضل شركات شحن عربية يمكن ربطها مع متجرك الإلكتروني

اتجاهات مبتكرة لـ تصميم موقع ويب احترافي في 2021
هنالك العديد من التوجهات التي يتجه إليها مصمم الموقع الالكتروني و مصممو المواقع الشخصية ولكن إذا كُنت تريد تصميم موقع ويب احترافي مُبتكر فإن اتجاهات تصميم موقع الويب الأفضل هي كما يلي:
الرسوم المتحركة لتمرير المنظر – Parallax scroll animations

كانت تأثيرات Parallax Scroll اتجاهاً في طريقة تصميم مواقع الويب لسنوات، وفي عام 2021 نأمل أن نرى المزيد من الاستكشافات الدقيقة والإبداعية لما يمكن إنجازه باستخدام الـ parallax.
إن الحركة الزائدة في تأثيرات اختلاف المنظر يمكن أن تكون ضارة للأشخاص الذين يعانون من اضطرابات الدهليزي لأن وهم العمق والحركة يمكن أن يسبب الارتباك والدوخة فيما يلي بعض الإرشادات التي نرى أي مصمم موقع الكتروني يأخذها في الاعتبار لضمان قيامه بدمج اختلاف المنظر في الحد الأدنى ودون التسبب في ضرر:
- لا تدع تأثيرات اختلاف المنظر تشتت الانتباه عن المعلومات المهمة.
- لا تجعل من الصعب على المستخدم إكمال مهمة.
- حافظ على عدد تأثيرات اختلاف المنظر إلى الحد الأدنى.
- قلل مقدار حركة اختلاف المنظر داخل كل حالة.
- تقييد تأثيرات المنظر في مساحة صغيرة من الشاشة.
- قم بتضمين خيار للمستخدمين لإيقاف تأثيرات اختلاف المنظر.
اقرأ أيضاً: اختيار اسم مشروع مميز وكيفية حجز دومين
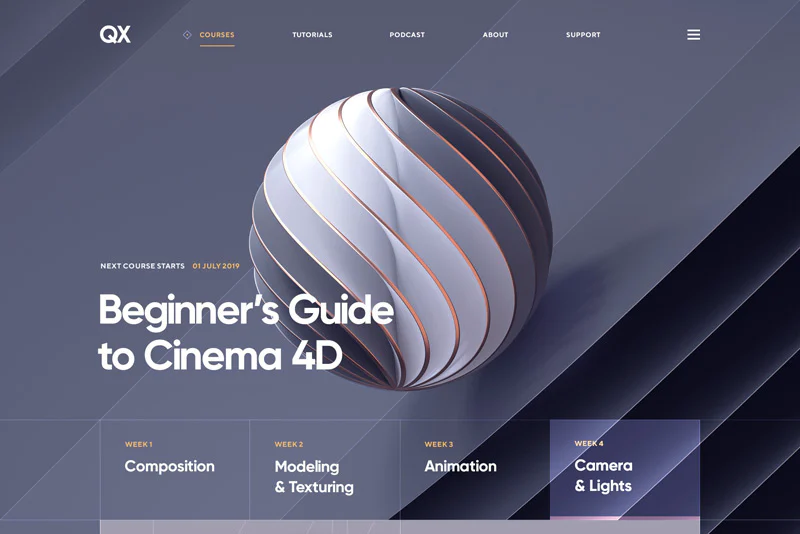
مرئيات ثلاثية الأبعاد في كل مكان – 3D visuals everywhere
مع ظهور الشاشات عالية الدقة، قطع التصميم ثلاثي الأبعاد شوطًا طويلاً من الحواف المشطوفة والمكتلة للمناطق الجغرافية، لقد رأينا صور ثلاثية الأبعاد عالية الجودة منسوجة بسلاسة في أعمال من قبل أقوى شركات تصميم مواقع ويب احترافية فبدلاً من أن تكون مشتتات مبهرجة، فإنها تضيف إلى تجربة المستخدم الإجمالية.
تجارب الواقع المعزز (AR) – Augmented reality (AR) experiences

ومع تجارب الوسائط المتعددة، لا بد من عدم نسيان جميع التجارب الغامرة المذهلة باستخدام الواقع المعزز (AR) و AR يعني الآن أكثر من مجرد البحث عن Pokémon على جهازك المحمول Apple أو Android و فتحت التقنيات الجديدة مثل WebXR API والبرامج التي صنعتها Wayfair Technologies هذا المجال للجميع تقريباً.
التمويه الضبابي – Gaussian blur

يعمل Gaussian blur بشكل جيد في توفير دوامة من التركيز الناعم للصور والتدرجات و كان هذا التأثير موجود منذ فترة، لكن المصممين استخدموا هذا في مساحات أكثر بروز في تصميم مواقع الويب.
اقرأ أيضاً: فحص قوة الدومين وصفحات الموقع
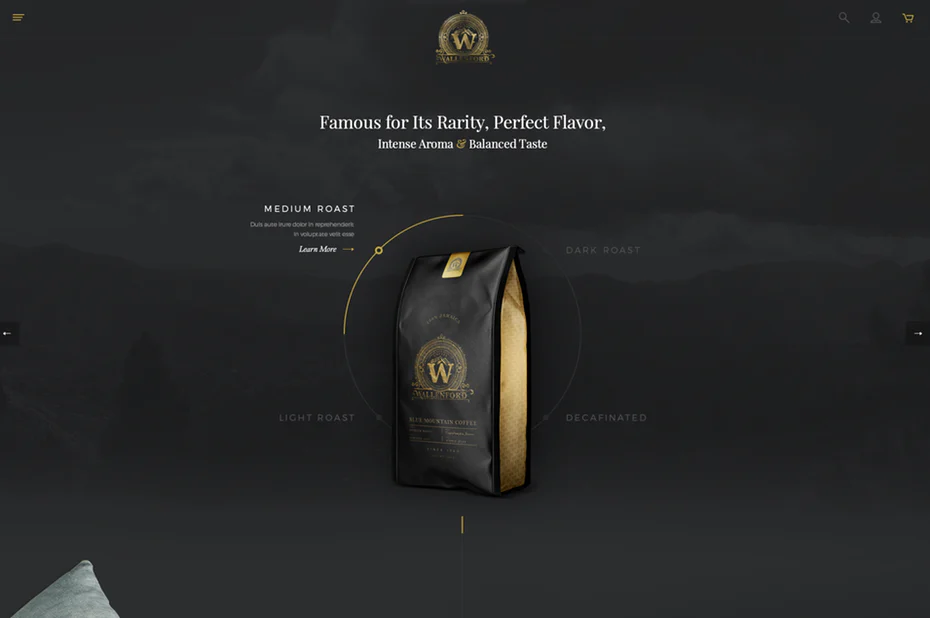
الوضع المظلم – Dark mode

لا يبدو التصميم ذا الوضع الداكن حديثة للغاية فحسب، بل إنه مريح للعين ويجعل الألوان وعناصر التصميم بارزة، أحياناً يكون لاتجاهات تصميم موقع الويب الأكثر روعة بصرياً بدايات عملية، وتعتبر المظاهر الداكنة أفضل لشاشات OLED حيث توفر الطاقة وتطيل عمر البطارية وتعمل الخلفيات الداكنة على تحسين رؤية ألوان التمييز الأخرى لـ تصميم موقع ديناميكي حقاً.
تتلاءم جمالية تصميم الوضع المظلم تماماً أيضاً مع اتجاهات تصميم موقع الويب السائدة الأخرى لعام 2020 والتي تشمل أنظمة الألوان الداكنة جنباً إلى جنب مع النيون المتوهج بالإضافة إلى الأنماط المستقبلية المظلمة السيبرانية والداستوبية.
اقرأ أيضاً: تصميم هوية تجارية بـ 7 عناصر ضرورية ودليل تصميم علامة تجارية لا تُنسى
العيوب التي تضيف الشخصية – Imperfections that add personality

اقرأ أيضاً: التسويق والعلامة التجارية .. ما الفرق؟
عنصر ثاني ضمن قائمة اتجاهات تصميم موقع الويب، وتضخ عناصر التصميم غير الكاملة والمرسومة يدوياً العاطفة والإنسانية في مواقع الويب، والتي يبدو أن المستخدمين يتوقون إليها بعد رؤية رسومات مثالية ولكنها غير شخصية تهيمن على تصميمات الويب لسنوات وفي عام 2021، إن إضافة بعض الواقعية المرسومة يدوياً تمنح تصميم موقع الويب الجاذبية التي تجذبه الزوار.
في الواقع، استخدام القليل من الإيجابية الإضافية هذه الأيام، تُظهر الأيقونات الفريدة والمُنمقة والمرسومة باليد وعناصر أخرى هوية العلامة التجارية بشكل جيد وتبرز التفوق عن المنافسين، يُعتبر هذا الاتجاه بمثابة حركة معاكسة لـ اتجاهات تصميم موقع الويب المثالية للبيكسل.
عناصر ثلاثية الأبعاد غامرة – Immersive 3D elements

اقرأ أيضاً: كيفية تصميم موقع الكتروني مجاناً – دليل كامل خطوة بخطوة
لطالما أسعدت الصور ثلاثية الأبعاد الناس، ما أوقف هذا الاتجاه هو التكنولوجيا والسعر الباهظ سابقاً ولكن الآن فإن التكنولوجيا في مكان يمكنك من خلالها التصميم ثلاثي الأبعاد بدون معدات من فئة NASA، مما يفتح المجال أمام المزيد من ابتكارات مُصممي مواقع الويب.
إلى أن يصبح الواقع الافتراضي أكثر انتشار وفعالية من حيث التكلفة، فإن العرض ثلاثي الأبعاد الواقعي للغاية والذي غالباً ما يشغل الشاشة بأكملها هو أفضل طريقة لإنشاء تجربة غامرة لـ موقع الويب و هذه ليست مجرد ميزة للعناصر المرئية، ولكن بالنسبة لـ UX أيضاً وهذا يشجع التصميم التفاعلي ثلاثي الأبعاد المستخدمين على البقاء لفترة أطول.
في 2020، تمت رؤية تصميمات ويب ثلاثية الأبعاد أكثر احترافية وتجذب المستخدمين وتكسر بصرياً الحدود بين الفضاء الرقمي والواقع.
الظلال الناعمة وطبقات العناصر العائمة – Soft shadows, layers and floating elements

اقرأ أيضاً: كيفية إنشاء موقع الكتروني والربح منه
من أجمل اتجاهات تصميم موقع الويب القادمة في 2021، وتضيف الظلال الناعمة والعناصر العائمة الاهتمام والعمق وتضفي على صفحة الويب مظهر “3D Lite”، إنها ليست مجرد رسومات أيضاً، ويمكن استخدام هذا التأثير مع النصوص والصور على حد سواء.
ويمكن للمصممين إضافة القليل من الإثارة إلى التخطيطات ثنائية الأبعاد مع الظلال الناعمة وعناصر الطبقات فوق بعضها البعض من أجل عمق ممتد.
وتمنح هذه التأثيرات التصميم إحساس بالتميز، كما لو كانت العناصر تطفو فوق بعضها البعض وهو تباين حاد من التصميم الكلاسيكي المسطح الذي لا يمكن اختراقه حيث تبدو الطبقات مسطحة بشكل جيد.
خلط التصوير بالرسومات – Mixing photography with graphics

اقرأ أيضاً: تكلفة تصميم موقع الكتروني خاص بي
أحد اتجاهات تصميم موقع الويب وفيه يتم تداخل الرسومات الأصلية فوق الصور الحقيقية لأجل إنشاء صورة مرئية لا تُنسى، مما يفسح المجال لإطلاق العنان لإبداع مصمم موقع الويب.
هذا الاتجاه الشبيه بالكولاج هو اتجاه متعدد الاستخدامات، ويمكن استخدامه لإضافة جاذبية وسحر خاصين لصورة المنتج، أو يمكن استخدام سماته الأكثر جدية لتوصيل مفاهيم معقدة أو مجردة بشكل أفضل مثل التكنولوجيا أو التمويل و إنه طريقة لتخصيص الصور وإضافة المزيد من الشخصية عند تصميم موقع ويب الكتروني احترافي وهذا اتجاه تكرر في عام 2020.
لتحقيق أقصى استفادة من مرونة هذا الاتجاه، يجب التأكد من مطابقة أسلوب الرسوم التوضيحية والرسومات مع شخصية العلامة التجارية.
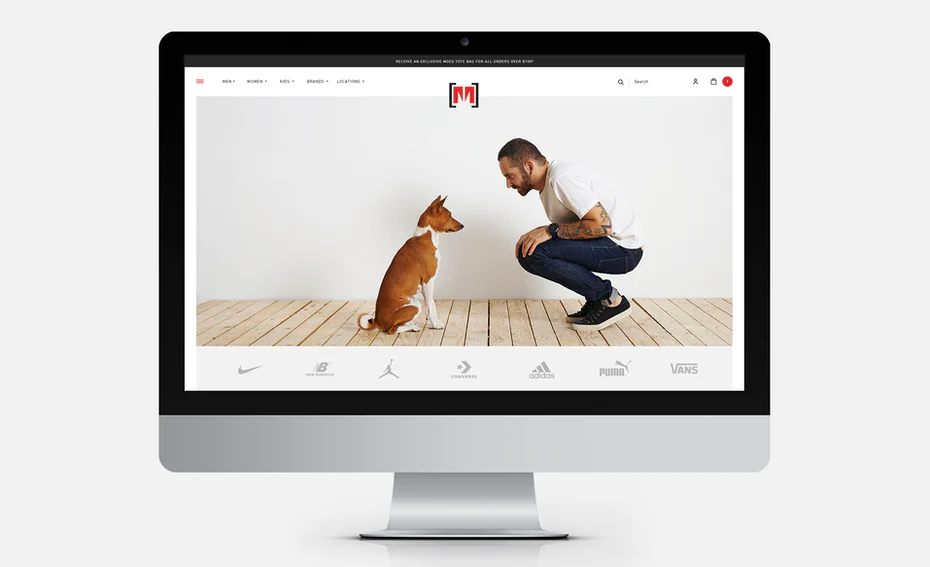
إطارات صلبة من الفضاء الأبيض – Solid frames of white space

اقرأ أيضاً: منصات تصميم متاجر الكترونية جاهزة أو البرمجة المخصصة.. أيهما أفضل؟
تتجه الآن التخطيطات إلى تجاوز الهوامش الكاملة في تصميم الموقع الالكتروني وينجذب المصممون نحو الهياكل الصلبة ويلعبون بطرق مختلفة لاستخدام الكثير من المساحات البيضاء (ومساحة من أي لون، لهذه المسألة) لإعطاء تصميم الويب مزيداً من الابتكار وتتم الاستفادة من الإطارات النظيفة لإضفاء الاستقرار على التصاميم.
في عام 2020، تمت رؤية إطارات عريضة من المساحات البيضاء والتي منحت تصميم الويب بنية صلبة، من خلال السماح لكل عنصر في الصفحة بمساحة كبيرة، فإن التأطير يخلق الأساس المثالي لجعل المرئيات تتألق.
وتخلق الإطارات المنظمة بدقة حول مواقع الويب إحساس مرضي بالترتيب وتساعد في تحديد الأولويات وفصل جميع الأجزاء المختلفة من الصفحة.
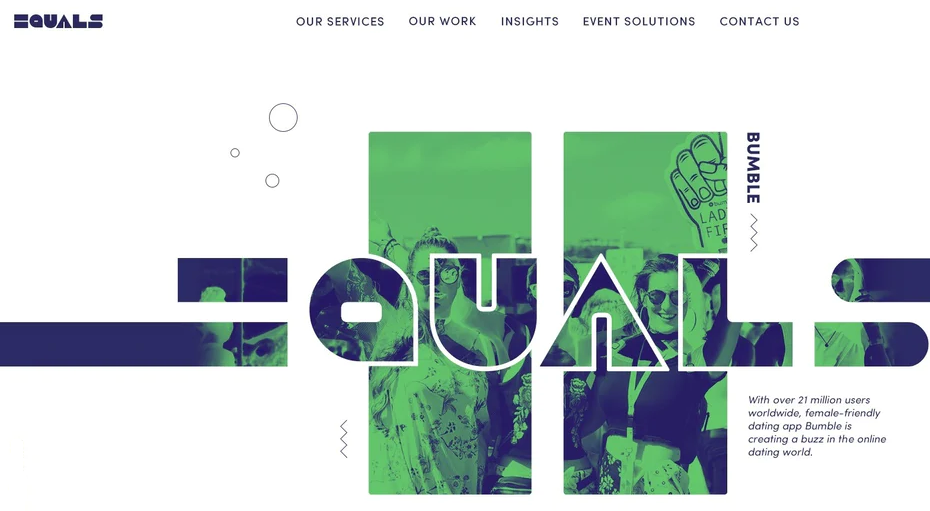
مخططات لونية متوهجة ومضيئة – Glowing, luminous color schemes

اقرأ أيضاً: أفضل منصات تصميم مواقع الكترونية في 2020
هنا تستخدم أزواج ألوان جريئة في تصميم موقع الويب وبه أصبح تصميم الويب أكثر جرأة ، باستخدام النيون المتوهج في الظلام والألوان المشبعة للغاية مع الظلال الداكنة والهادئة لمنح التصميمات إحساس بالإضاءة.
تصميمات الويب Duotone على وجه الخصوص تجعل هذا الاتجاه يلمع، ويواصل Duotone الحفاظ على مكانته في طليعة أفضل خيارات التصميم، هذا الاتجاه هو الأجرأ حتى الآن، حيث يعتمد على ألوان نيون وألوان متباينة متناقضة لصنع مرئيات مفعم بالحيوية.
التنقل البسيط للغاية – Ultra minimalist navigation

مع ظهور الأجهزة القابلة للارتداء مثل الساعات الذكية، يتم الاتجاه لتصميم المواقع عموماً بشكل أكثر احترافية تقنياً والمنطقة الأكثر تأثر بهذا هو التنقل بين الصفحات، على مدى السنوات القليلة الماضية، أصبح التنقل أبسط وأبسط مع توافق لاستيعاب الأجهزة الصغيرة للغاية.
يزيل التنقل البسيط للغاية الكثير من صعوبة الاستخدام، وكلما قل تفكير المستخدم في التنقل كزمن وسهولة، زاد الوقت الذي يقضيه في الموقع و في الوقت نفسه، أصبحت الصور أكثر أهمية، فالصور ومقاطع الفيديو ذات الحجم الكبير هي فرصة لإقناع المستخدمين مع استخدام الحد الأدنى من النص فقط.
تصورات حول أنماط تصميم موقع ويب احترافي في 2021
مع اقتراب عام 2020 من نهايتها، تصبح اتجاهات تصميم موقع الويب لعام 2020 نقطة انطلاقة نجو اتجاهات التصميم في 2021 و الصور المرئية والألوان التي تشد الانتباه والتأثيرات ثلاثية الأبعاد والاتجاهات القديمة المعاد ابتكارها كلها مؤشرات واضحة على نمط 2021 الجديد.
تمتد هذه الحركة إلى ما وراء الشاشة أيضاً، مع تصميم موقع الويب الحديث الذي يؤكد على المزيد من تجارب الموقع سهلة الاستخدام، كما هو الحال مع التنقل البسيط الفائق السرعة والتصميم الغامق الأقل إجهاد العين.
هنا يتطلع مصممو الويب في نفس الوقت إلى المستقبل والماضي للإلهام، وبفضل هذا العدد الكبير من اتجاهات التصميم والحركات والأنماط المتعارضة، من الآمن القول إن اتجاهات تصميم موقع الويبالقادمة ستكون مليئة بالمفاجآت.

خلاصة إنشاء و تصميم موقع ويب احترافي
من المثير دائماً أن نرى كيف يستمر تصميم الويب في التغيير، والزخم المستمر لحركة عدم وجود رمز و علينا دوماً الاطلاع على ما ستنشئه أفكار تصميم موقع الويب في العام الجديد و لكل مبتدئ يجب فهم ما هو تصميم موقع الويب ثم الانطلاق نحو اتجاهات تصميم موقع ويب في 2021.

اقرأ أيضاً: أفضل شركات استضافة 2021
نحن في وثاق متخصصون بجميع ما يتعلق بعمليات التسويق والتصميم سواء كانت الـ جرافيك (graphic designer) أو التطبيقات أو الـ انفوجرافيك (infographic)، لدينا مكتبنا وموقعنا الذي يستحق الثقة يدعمه في ذلك طاقم العمل الخبير، أسلوب التعامل السلس، الأسعار المناسبة وكذلك الأفكار الإبداعية والمتطورة المساعدة له لـ تصميم أفضل التصاميم والأفكار الخاصة بالتسويق والـ إعلان لمتجرك و للعلامة التجارية خاصتك.
للاتصال والتواصل مع موقع وثاق من أجل الاستسفسار عن أي خدمة تصميم أو تطبيق فإن معلومات الاتصال هي:
اقرأ أيضاً:
نموذج خطة عمل متجر الكتروني