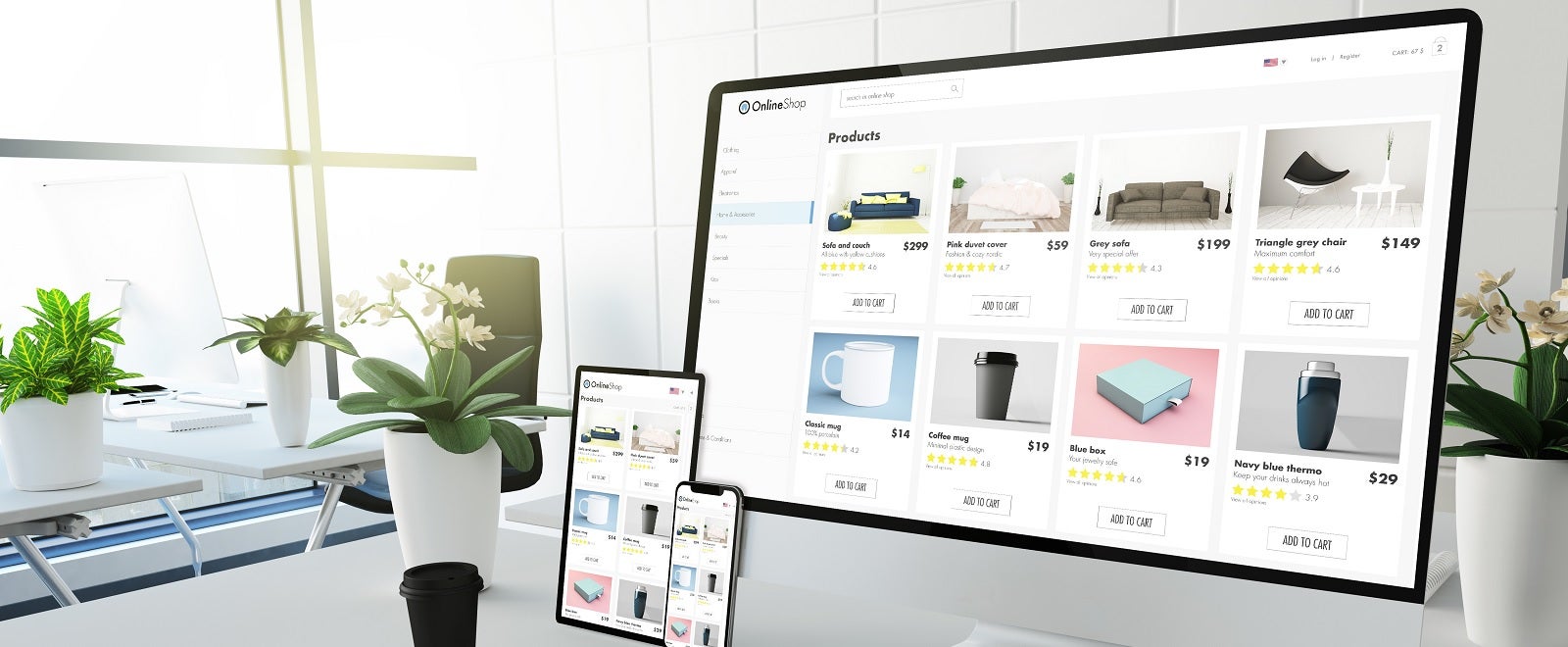
تصميم موقع متوافق للجوال هو أحد المواقع التي تعطي الأولوية لتجربة تصفح الأجهزة المحمولة بدلاً من التعامل معها كفكرة لاحقة لإصدار سطح المكتب، لقد أصبح هذا النهج مهم للغاية في العقد الماضي.
وفق بحث أجرته شركة Statista، فإن ما يزيد قليلاً عن نصف حركة المرور على موقع الويب يحدث الآن على جهاز محمول وهذا يشمل ما يقرب من 45 ٪ من إجمالي التسوق عبر الإنترنت.
بالنظر إلى أن الهواتف الذكية كانت موجودة في السنوات العشر الماضية فقط فمن المتوقع أن ترتفع هذه الأرقام فقط لأن تصفح مواقع الويب للجوال أصبح أكثر ترسيخ وتصاميم أكثر سهولة.
هذا هو السبب في أن مواقع الويب التي تفشل في بذل جهد استراتيجي مخلص لتقديم تجربة جوال عالية الجودة تخاطر بالتراجع بشكل كبير عن منافسيها ومن أجل مساعدتك على المواكبة قمنا في موقع وثاق بتجميع هذا الدليل لبعض النصائح والحيل الأكثر شيوع لـ تصميم موقع متوافق للجوال.
اقرأ أيضاً: أهم 10 فوائد للتسويق الرقمي ولماذا ضروري لكل شركة وموقع
تصميم موقع متوافق للجوال .. الخيارات الكاملة
يمر تصميم موقع ويب متوافق مع الجوال بالخطوات التالية:
النصيحة 1: استخدم نهج المحمول أولاً
نظراً لأن تصفح مواقع الويب للجوال يتجاوز سطح المكتب فقد اضطر المصممون إلى الابتعاد عن اعتبار موقع سطح المكتب هو الإصدار “الرئيسي” وهذا هو السبب في أن نهج الجوال أولاً وكان من أفضل الممارسات الشائعة لسنوات حتى الآن.
ويتم ذلك من خلال تركيز الاتجاه الفني حول تجربة الهاتف المحمول وتشجيع المصممين على السيطرة على قرارات التصميم بحكم القيود ولا توجد قيود على الحجم فحسب بل يتفاعل مستخدمو الأجهزة المحمولة غالباً بيد واحدة والإدخال بعد النقر والتمرير يميل إلى أن يكون أكثر تعقيد مما سيكون عليه على سطح المكتب.

ضع في اعتبارك على سبيل المثال الرسوم المتحركة التي تعتمد على الماوس إذا كان إصدار سطح المكتب يعتمد بشكل كبير على هذا النوع من الملاحظات المرئية فستصبح مشكلة للجوال لاحقاً نتيجة لذلك يميل تصميم الهاتف المحمول أولاً إلى التأكيد على البساطة وسهولة الاستخدام منذ البداية.
وضع في اعتبارك أن هذا النهج لا يحكم على إصدارات سطح المكتب بالتناثر البسيط بل على العكس من ذلك من الأسهل التوسع في تخطيط بسيط بدلاً من تبسيط تخطيط معقد ومن المهم أيضاً اختبار الوسائط المتعددة الخاصة بك على الهاتف المحمول أولاً لأن الصور أو مقاطع الفيديو المصممة للاتجاه الأفقي قد لا تعمل بشكل جيد مع الوضع العمودي.
قد يكون من الصعب قراءة التفاصيل الدقيقة مثل تعبيرات الوجه أو عناصر الخلفية بوضوح وبأحجام صغيرة بالإضافة إلى ذلك غالباً ما توجد مساحة لصورة واحدة فقط في كل مرة وإذا قمت بتصميم موقع ويب لسطح المكتب به صور كثيفة أولاً فقد يصبح التمرير عبر كل صورة على الهاتف المحمول زائداً عن الحاجة.
اقرأ أيضاً: تصميم شعار مجاني: أفضل برنامج مجاني لتصميم الشعارات
النصيحة 2: استخدم أبعاد الحجم الموصى بها للجوال
على جهاز محمول باليد يمكن أن تشعر أن المساحة محدودة أكثر من أي سياق تصميم آخر لكن أخذ قيود الحجم في الاعتبار في بداية مشروعك هو أفضل طريقة لتجنب التعارضات في وقت لاحق.
ستختلف دقة شاشة الهاتف المحمول باختلاف الجهاز ولكن اعتباراً من الآن فإن الأكثر استخدام هو 360 × 640 (نسبة العرض إلى الارتفاع 9:16) وفقاً للبحث الذي أجراه الإحصاء.
يمكن أن يخبرك Google Analytics بالأجهزة المحددة التي يفضلها المستخدمون لديك ويجب عليك التأكد من أن تصميم موقع الويب الخاص بك يستجيب بدرجة كافية لاستيعاب الاختلافات.
عندما يتعلق الأمر بحجم الخط لتصميم الأجهزة المحمولة يوصى باستخدام 16 بكسل على الأقل لنسخ الخط ويمكن أن يختلف هذا أيضاً بالاعتماد على المحارف المستخدمة (بناءاً على بنائها وستكون بعض الخطوط أقل وضوح عند 16 بكسل من غيرها).
لا يوجد حجم قياسي لخطوط العنوان ولكن الهدف هو إنشاء تسلسل هرمي مطبعي واضح من خلال التباين في الحجم والوزن والأسلوب ولكن في حالة الشك ما عليك سوى اختبار أحجام الخطوط على جهاز محمول بنفسك.
يمكن أن تكون الصور والوسائط الأخرى بالطبع بالعرض الذي يسمح به الجهاز، دع موضوع الصورة يحدد حجمها أو صغرها من أجل الحفاظ على الوضوح وضع في اعتبارك أنك لست مضطر لملاءمة الصورة بأكملها ولكن يمكنك تكبير الموضوع واقتصاص عناصر الخلفية الدخيلة و أخيراً وليس آخراً يعد حجم الزر مهم للغاية في تصميم موقع ويب متوافق مع الجوال نظراً لأن الشاشات التي تعمل باللمس أقل موثوقية في التقاط مدخلات المستخدم من الماوس ولوحة المفاتيح وتوصي دراسة تركز على المستخدمين المسنين باستخدام أزرار شاشة تعمل باللمس بين 42 و 72 بكسل لإمكانية الوصول المثلى.
النصيحة 3: تحسين الاتجاه العمودي
على الرغم من أنه يمكن استخدام مواقع الويب للجوال تقنياً في الوضع الأفقي مع تشغيل الجهاز على جانبه إلا أن الوضع الرأسي أكثر شيوع بشكل كبير، و في هذا النمط يتم وضع عناصر الموقع بالتسلسل من أعلى إلى أسفل.
على الرغم من أن المحاذاة المركزية للمحتوى تميل إلى أن تكون شائعة إلا أن التبرير المتبادل بين اليسار واليمين يمكن أن يخلق اهتمام بصري ووهم تخطيط من عمودين بالإضافة إلى ذلك يمكن تقديم عناصر أصغر مثل الرموز والصور في شبكة بينما يمكن لدوامات الصور أن تفكك التمرير العمودي عن طريق التمرير الأفقي.
بصرف النظر عن إيجاد طرق إبداعية لتقسيم تخطيط العمود الفردي هناك طرق لاستخدامه لصالحك ونظراً لأن تطبيقات الوسائط الاجتماعية هيأت مستخدمي الأجهزة المحمولة لفترات طويلة من التمرير يمكن لمصممي مواقع الويب نشر المحتوى بمسافات بيضاء وحشو.
هذا يحافظ على المحتوى نظيف وقابل للقراءة مع تشجيع المشاركة من خلال التمرير المستمر وضع في اعتبارك العكس أي كيف يمكن للمحتوى الذي يتم تجميعه على شاشة واحدة مع التمرير المحدود أن يكون أمر شاق للقراءة.

يُعد التصميم في الأقسام مفيد أيضاً في تجميع المعلومات المتشابهة بحيث يفهم المستخدم الغرض العام من كل قسم دون الحاجة إلى القراءة بعمق.
هذا مفيد بشكل خاص عندما تفكر في أن ما يقرب من 79 ٪ من زوار الصفحة يتصفحون فقط محتوى موقع الويب و تساعد الخلفيات الملونة المتباينة على التمييز بين هذه الأقسام وتؤدي حدود الأقسام الإبداعية إلى تعطيل الشعور الصندوقي الذي تروج له هذه الأقسام.
اقرأ أيضاً: الفرق بين المدونة و الموقع الإلكتروني .. أيهما الخيار الأفضل؟
النصيحة 4: تصغير القائمة
التنقل مجال آخر يمكن أن يصبح سريع معقد اعتماداً على عدد الوجهات والخيارات المتاحة للمستخدم بينما تميل مواقع الويب الخاصة بسطح المكتب إلى امتلاك شريط تنقل كامل مع العديد من القوائم الرئيسية والقوائم الفرعية فقد أصبح من المعتاد احتواء كل هذا ضمن أيقونة نتيجة لذلك ، تميل معظم رؤوس مواقع الويب للجوال إلى الاختزال إلى هذا الرمز والشعار.
بالنسبة إلى نمط القائمة الفعلية فإن الأسلوب الشائع هو الشريط الجانبي المنزلق للخارج والذي يغطي جزء من الشاشة بخيارات التنقل ويسمح هذا للقائمة بالعمل على بُعد منفصل عن باقي محتوى الصفحة مع ترك مساحة للمستخدم للاستفادة من القائمة والعودة إلى الشاشة السابقة.
توجد وسائل تنقل بديلة مفيدة بدلاً من القوائم القياسية أو بالإضافة إليها، و تسمح علامات التبويب للمستخدم بالتبديل بسهولة بين أقسام المحتوى الأخرى دون الحاجة إلى تحميل صفحة جديدة تماماً.
يستكشف العديد من مصممي UX هذه الأيام أيضاً حلول التنقل التي تتجاوز الإدخال المستند إلى النقر – يعد التمرير الأفقي و / أو العمودي الأكثر شيوع، وعندما يفشل كل شيء آخر يكون رمز البحث اليدوي أمر شائع على الهاتف المحمول للسماح للمستخدم بالعثور على أشياء محددة يبحث عنها.
النصيحة 5: طي المحتوى الثانوي
غالباً ما تحتوي مواقع الويب الخاصة بسطح المكتب على مساحة لنسخ الجسم بشكل متعمق ومواصفات المنتج ومحتويات أخرى ولكن نظراً لأن مواقع الجوّال تتطلب معلومات لتكون دقيقة يجب على المصممين إزالة أو تقصير كل المحتوى غير الضروري.
هذا هو المكان الذي تكون فيه الأقسام القابلة للطي / القابلة للتوسيع مفيدة ويتضمن انهيار المحتوى جعل المعلومات التوضيحية اختيارية باستخدام رمز مثل المثلث أو علامة الجمع التي توسع أو تكشف عن المحتوى المخفي.
على الرغم من أن إخفاء المحتوى الخاص بك قد يبدو أمر سيئًا ، إلا أن مكاسب التصفح المبسط المدعومة بالعناوين المقنعة تفوق كثيراً احتمالية فقدان المعلومات و يعد التفاعل الجزئي للتبديل أيضاً دعوة أخرى للمستخدم للتفاعل مع الصفحة بدلاً من القراءة السلبية.
يجب على المصممين الاحتفاظ بالمحتوى المنهار لنسخ الطبقة السفلية و يمكن دمج المحتوى المتكرر ليتداخل مع نفس المساحة بدلاً من تكديسها فوق بعضها البعض.
اقرأ أيضاً: ماذا تفعل تحليلات جوجل Google Analytics
نحن في وثاق متخصصون بجميع ما يتعلق بعمليات التسويق والتصميم سواء كانت الـ جرافيك (graphic designer) أو التطبيقات أو الـ انفوجرافيك (infographic)، لدينا مكتبنا وموقعنا الذي يستحق الثقة يدعمه في ذلك طاقم العمل الخبير، أسلوب التعامل السلس، الأسعار المناسبة وكذلك الأفكار الإبداعية والمتطورة المساعدة له لـ تصميم أفضل التصاميم والأفكار الخاصة بالتسويق والـ إعلان لمتجرك و للعلامة التجارية خاصتك.
للاتصال والتواصل مع موقع وثاق من أجل الاستسفسار عن أي خدمة تصميم أو تطبيق فإن معلومات الاتصال هي:
اقرأ أيضاً: 7 نصائح مفيدة لإتقان تصميم بوستر لأي منتج بسرعة