WooCommerce هو حل التجارة الإلكترونية الأكثر شيوعاً لبرنامج WordPress و يضم أكثر من 4 ملايين عملية تثبيت نشطة، وتقييم 4.6 للمستخدمين على WordPress.org، والملايين من أصحاب المتاجر الرقمية السعداء بالعمل وفق هذا الخيار.
تمتلك WooCommerce حوالي 7 % من جميع المتاجر عبر الإنترنت و 22 % من أفضل مليون موقع للتجارة الإلكترونية، لذلك إذا كنت تبحث عن فتح متجر على موقع الويب الذي يعمل بنظام WordPress فإن استخدام ووكومرس هو أحد أفضل القرارات التي يمكنك اتخاذها.
ويكون السؤال هنا، كيف يمكنك تثبيت woocommerce وضبطه وللإجابة على هذا، قمنا بتجميع برنامج تعليمي شامل لـ WordPress WooCommerce.
اقرأ أيضاً: متجر زد .. تصميم متجر الكتروني من الألف إلى الياء
تثبيت وإعداد WooCommerce
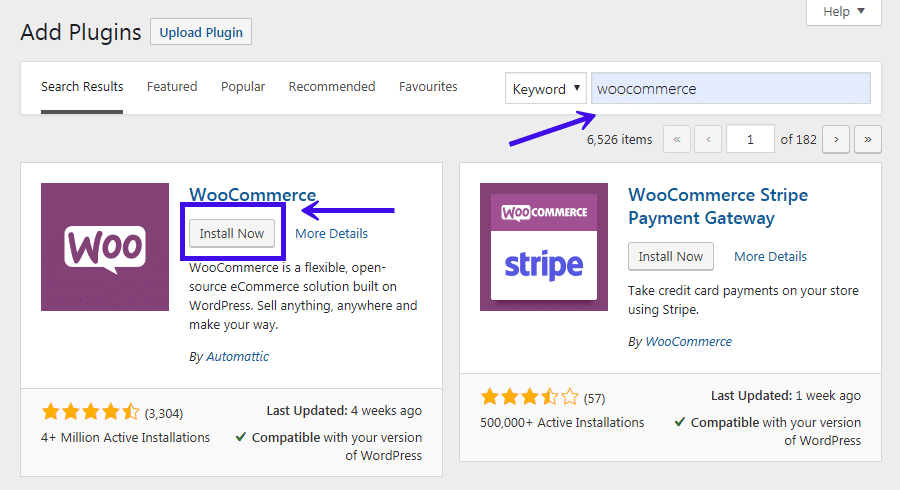
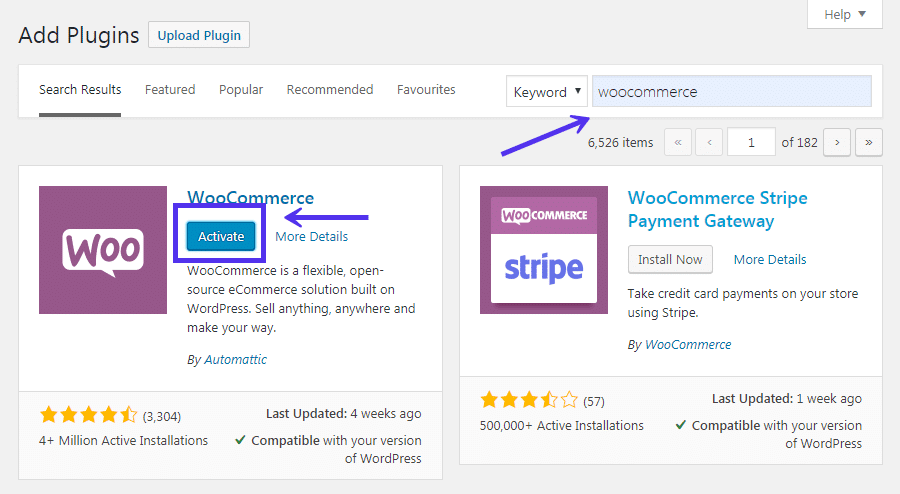
تثبيت البرنامج المساعد


الوصول إلى معالج الإعداد
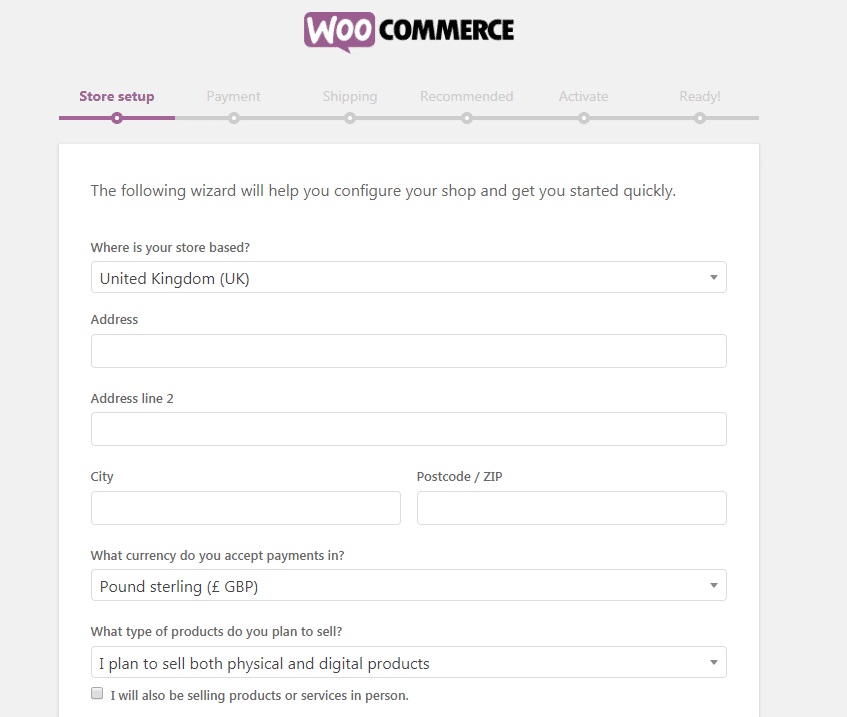
بعد تثبيت WooCommerce، ستتم مطالبتك بتصفح معالج الإعداد، إنه أمر اختياري لكننا في وثاق نوصي بمراجعته لتهيئة بعض الإعدادات الأساسية، ويجب أن تبدو الصفحة الأولى من معالج إعداد ووكمرس كما يلي:
 هنا، يطالبك WooCommerce بإدخال بعض المعلومات الأساسية حول متجرك و يتضمن هذا العنوان والعملة المراد تداولها و ترغب في استخدامها وما إذا كنت تخطط لبيع منتجات رقمية أو مادية (أو كليهما).
هنا، يطالبك WooCommerce بإدخال بعض المعلومات الأساسية حول متجرك و يتضمن هذا العنوان والعملة المراد تداولها و ترغب في استخدامها وما إذا كنت تخطط لبيع منتجات رقمية أو مادية (أو كليهما).
ضع في اعتبارك أنه يمكن تغيير أي شيء قمت بتعيينه هنا (أو خلال بقية معالج الإعداد) لاحقاً في إعدادات WooCommerce إذا لزم الأمر و الآن تتمثل الخطوة التالية في تحديد Let’s Go.
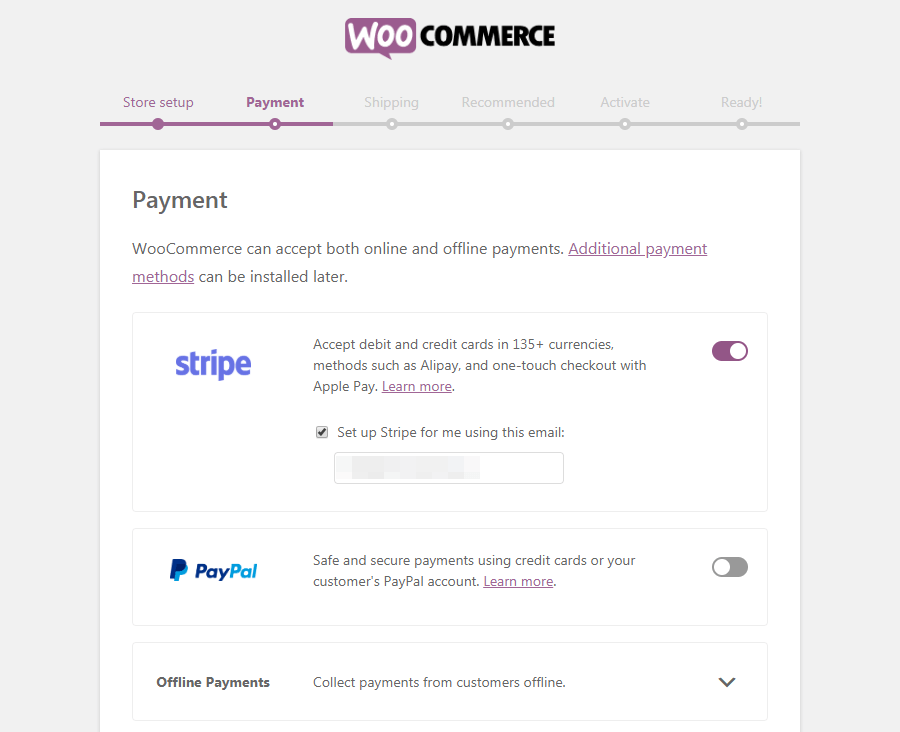
اختيار معالجات الدفع الخاصة بالمتجر

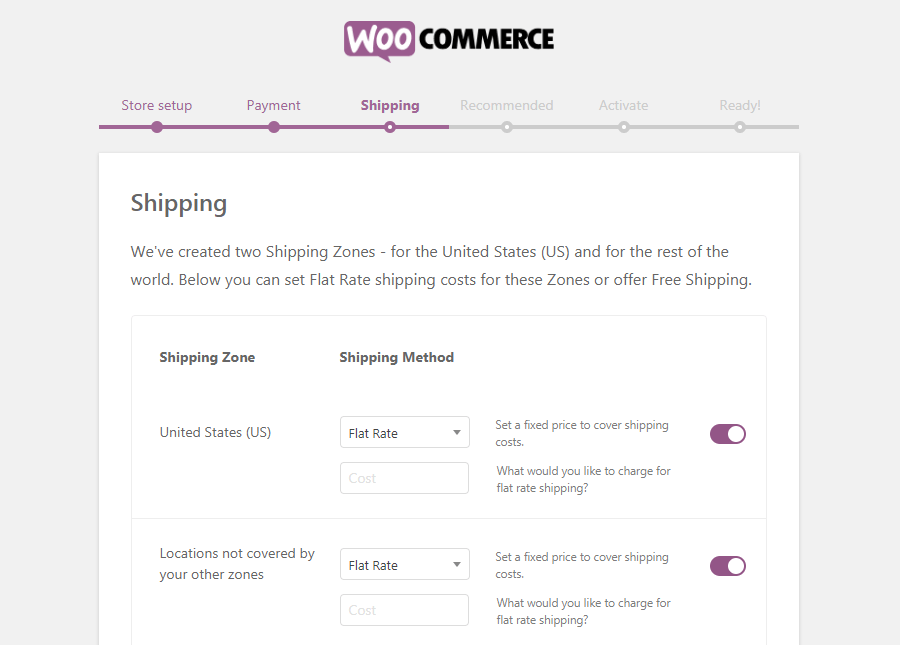
إعداد خيارات الشحن

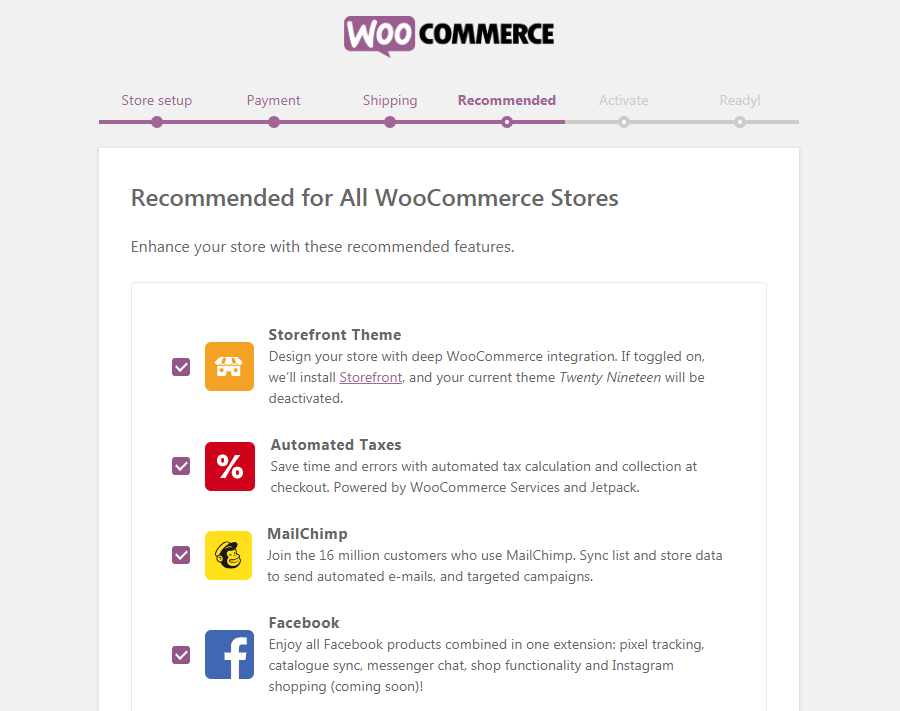
مراجعة الإضافات الاختيارية

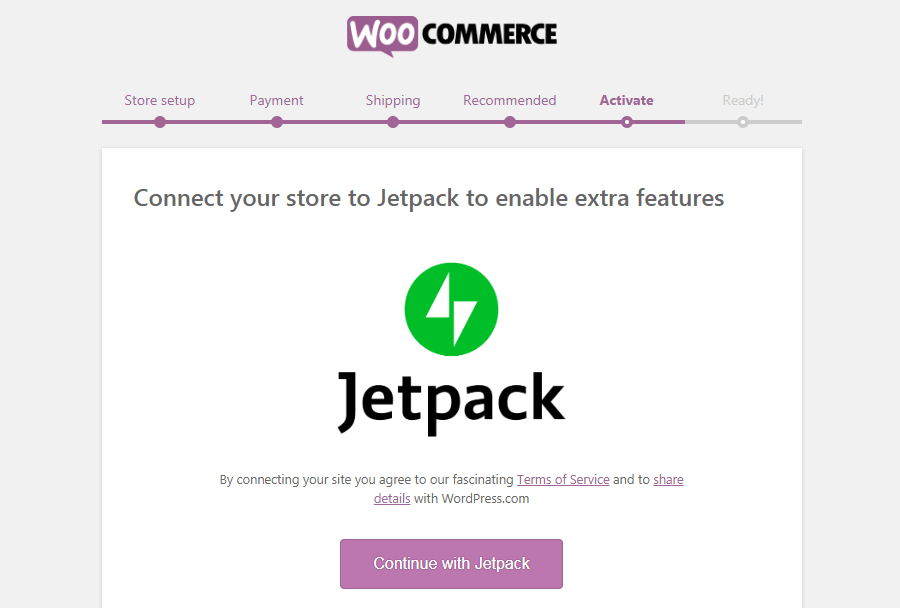
تثبيت Jetpack Plugin (خطوة اختيارية)

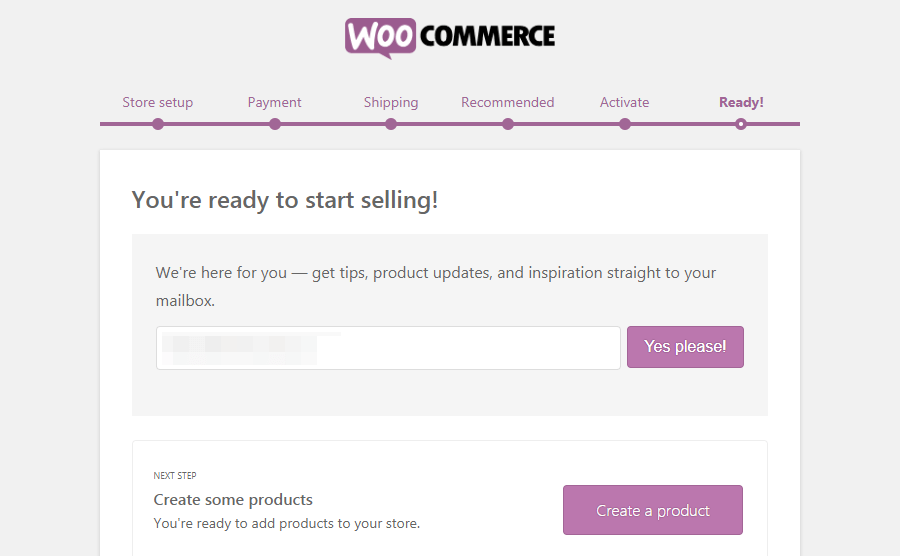
إكمال عملية الإعداد

إضافة وإدارة منتجات جديدة في المتجر
بعد تثبيت WooCommerce ستجد علامتي تبويب جديدتين في القائمة الجانبية للوحة التحكم و هذه تسمى (منطقة الإعدادات العامة الخاصة بك) والمنتجات (منطقة إعدادات المنتجات الخاصة بك).
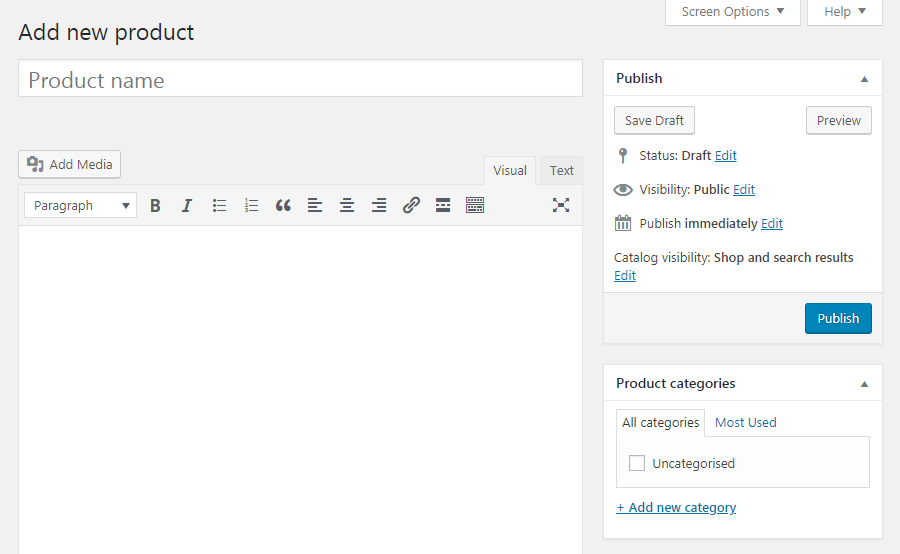
لبدء إعداد متجرك عبر الإنترنت، يمكنك إما اتباع الرابط الموجود في نهاية معالج الإعداد أو الانتقال إلى المنتجات > إضافة جديد و في كلتا الحالتين، سيمكنك هذا من إضافة منتجك الأول باستخدام محرر WordPress المألوف:
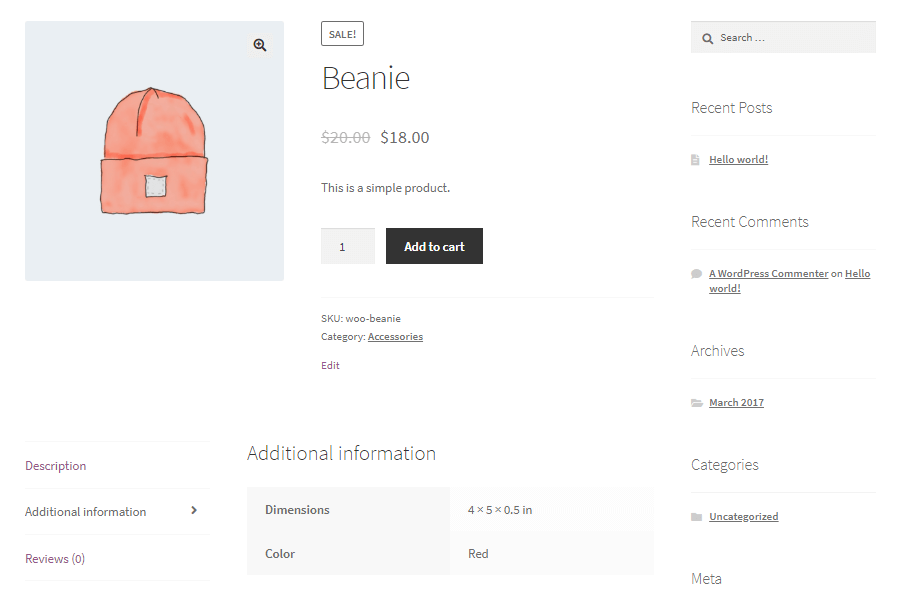
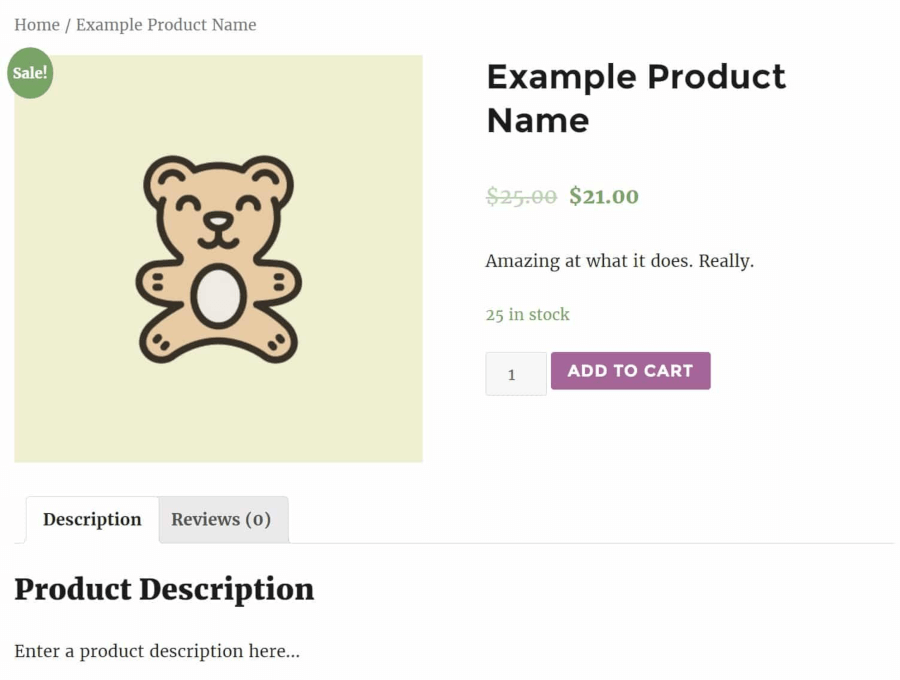
 أول شيء يجب القيام به هو إنشاء عنوان ووصف موجز للمنتج و إليك ما يبدو عليه العنوان والوصف:
أول شيء يجب القيام به هو إنشاء عنوان ووصف موجز للمنتج و إليك ما يبدو عليه العنوان والوصف:
 بعد القيام بذلك، يجب إضافة معلومات حول منتجك الجديد إلى WordPress و في الأقسام القليلة التالية، سنلقي نظرة على كيفية القيام بذلك.
بعد القيام بذلك، يجب إضافة معلومات حول منتجك الجديد إلى WordPress و في الأقسام القليلة التالية، سنلقي نظرة على كيفية القيام بذلك.
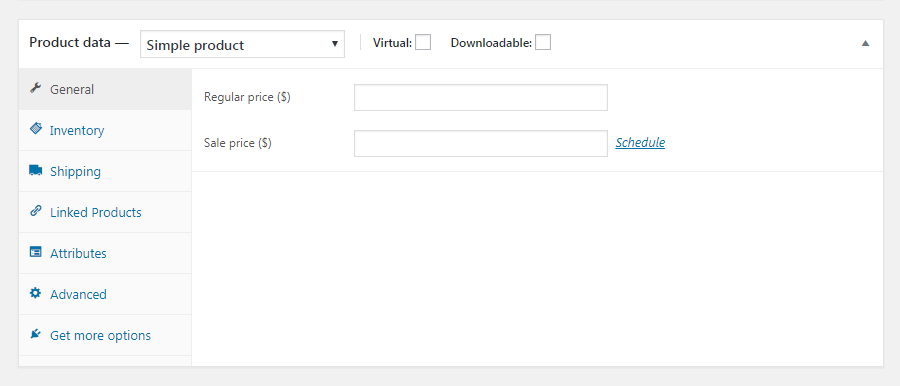
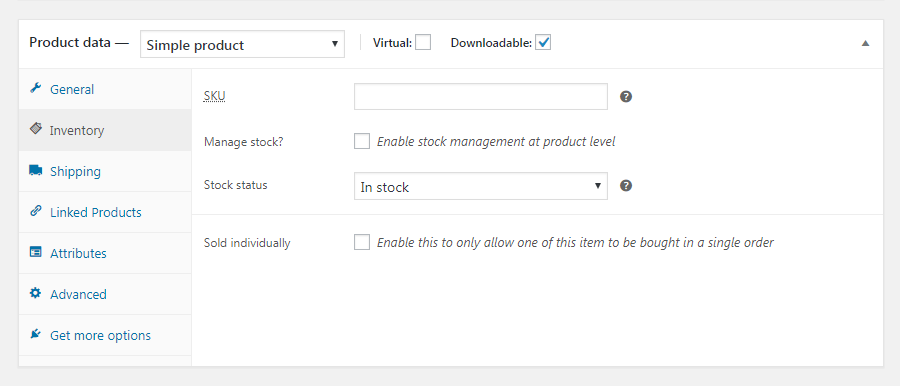
إضافة التفاصيل الأساسية للمنتج



تكوين السمات والمنتجات المتغيرة
هناك الكثير من الخيارات لإضافة تفاصيل إلى منتجات WooCommerce وتخصيصها بالكامل و سنلقي نظرة على اثنين من أكثر الخيارات فائدة في قسم بيانات المنتج – السمات والمنتجات المتغيرة.
السمات هي وصفات رئيسية لمنتجك، وهي تخبر العملاء المحتملين بمعلومات مهمة عنه و قد يشمل ذلك لون العنصر والمادة المصنوع منها وحجمه أو نوعه وغير ذلك و إذا أضفت هذه التفاصيل إلى منتجك في علامة التبويب “السمات”، فستظهر في صفحة المنتج:
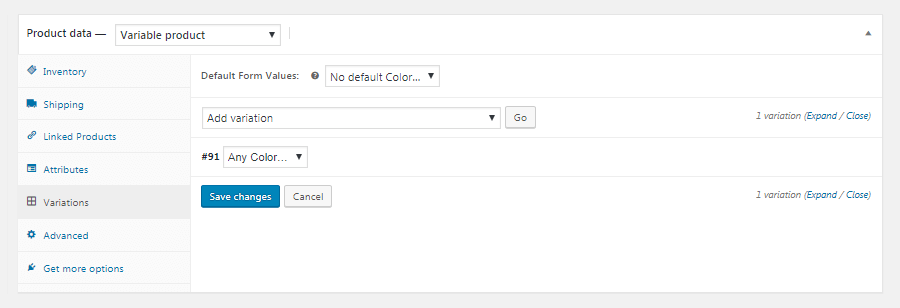
 بغض النظر عن نوع المنتجات التي تبيعها، فإن السمات مفيدة لتوصيل الخصائص الحيوية بطريقة موجزة ومع ذلك، ماذا لو كنت تبيع أيضاً عناصر تأتي في خيارات متعددة لذلك يمكنك تحديد خيار المنتج المتغير:
بغض النظر عن نوع المنتجات التي تبيعها، فإن السمات مفيدة لتوصيل الخصائص الحيوية بطريقة موجزة ومع ذلك، ماذا لو كنت تبيع أيضاً عناصر تأتي في خيارات متعددة لذلك يمكنك تحديد خيار المنتج المتغير:

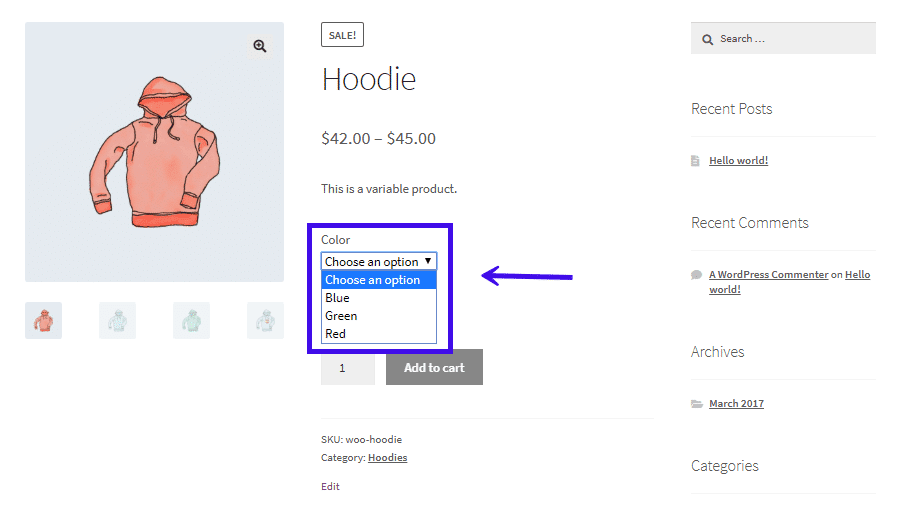
سيمنحك هذا الوصول إلى علامة تبويب الاختلافات الجديدة، حيث يمكنك إنشاء إصدارات متعددة من منتجك باستخدام السمات التي قمت بتعيينها بالفعل و على سبيل المثال، لنفترض أنك تعرض جوال باللون الأحمر والأخضر والأرجواني هنا يمكنك إضافة شكل مختلف لكل لون، ثم إعطاء كل منها وصف فريد وسعر وما إلى ذلك وسيتمكن عملاؤك من رؤية جميع الأشكال المتاحة على صفحة المنتج:
 هذا يجعل من السهل على الزائرين عرض كل ما لديك لتقدمه في لمحة و بالإضافة إلى ذلك، فهذا يعني أنك لست مضطر لإنشاء صفحات منتجات منفصلة للحصول على اختلافات طفيفة في نفس العنصر.
هذا يجعل من السهل على الزائرين عرض كل ما لديك لتقدمه في لمحة و بالإضافة إلى ذلك، فهذا يعني أنك لست مضطر لإنشاء صفحات منتجات منفصلة للحصول على اختلافات طفيفة في نفس العنصر.
تخصيص الوصف المختصر للمنتج

 بمجرد أن يصبح منتجك جاهز، اضغط على نشر لنشره و بعد ذلك، يمكنك تكرار هذه العملية لإنشاء منتجات إضافية حسب الحاجة.
بمجرد أن يصبح منتجك جاهز، اضغط على نشر لنشره و بعد ذلك، يمكنك تكرار هذه العملية لإنشاء منتجات إضافية حسب الحاجة.إدارة منتجات WooCommerce
من المحتمل أن تقوم بتضمين عدد من العناصر في متجر WooCommerce، مما يعني أنك ستحتاج إلى طريقة سهلة لإدارتها و لحسن الحظ، يمكنك القيام بذلك من خلال علامة التبويب المنتجات في لوحة المعلومات.
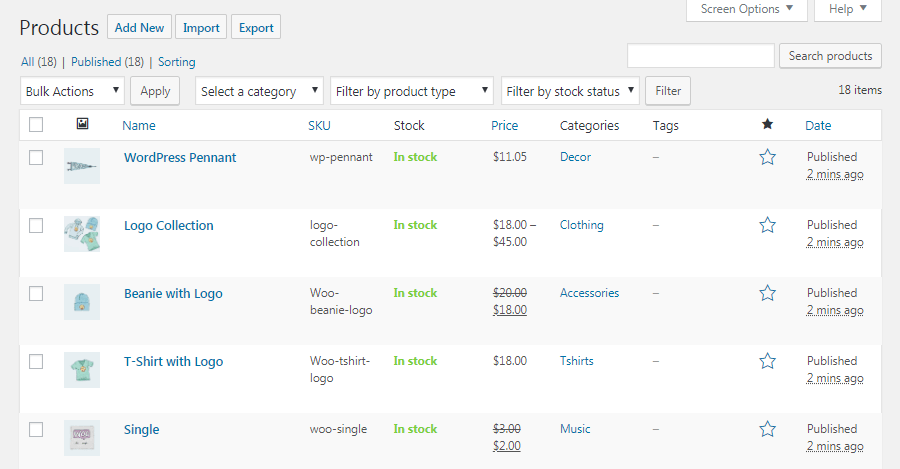
وعلى سبيل المثال، يمكنك تحديد جميع المنتجات لرؤية كل عنصر مدرج حالياً في المتجر و يمكنك إضافة المنتجات وتعديلها وحذفها هنا حسب الحاجة:
 في الصفحات الأخرى ضمن قسم المنتجات، يمكنك عرض فئات المنتجات والعلامات والسمات الخاصة بك و تبدو كل صفحة من هذه الصفحات مثل منشورات WordPress القياسية > صفحة الفئات ويمكن أن تساعدك في الحفاظ على تنظيم مخزونك بالكامل.
في الصفحات الأخرى ضمن قسم المنتجات، يمكنك عرض فئات المنتجات والعلامات والسمات الخاصة بك و تبدو كل صفحة من هذه الصفحات مثل منشورات WordPress القياسية > صفحة الفئات ويمكن أن تساعدك في الحفاظ على تنظيم مخزونك بالكامل.
تخصيص متجر WooCommerce
فيما سبق قمت بتكوين بعض الإعدادات الأساسية لمتجرك عبر الإنترنت ومع ذلك هناك الكثير من الخيارات للعب بها والتي يمكنك العثور عليها في علامة تبويب WooCommerce الجديدة.
يمكنك هنا عرض الطلبات والقسائم والتقارير، بالإضافة إلى تخصيص الإعدادات وإضافة إضافات جديدة وسوف نتصفح كل شاشة واحدة تلو الأخرى.
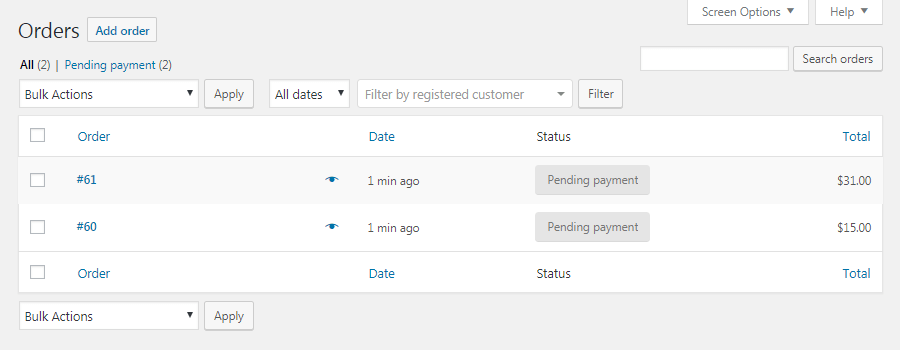
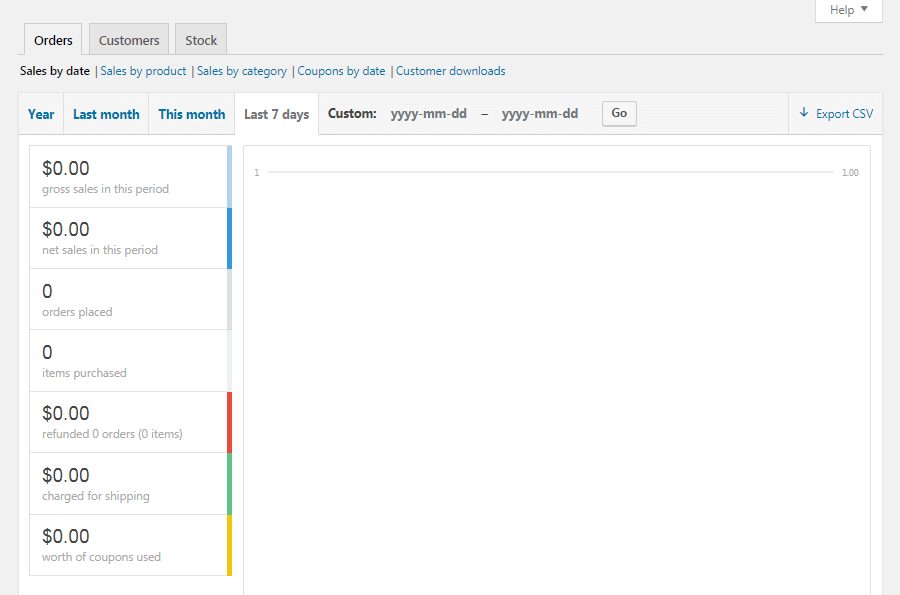
 إذا كنت تبيع منتجات رقمية، فليس هناك الكثير لتفعله هنا بخلاف عرض ما تم شراؤه مؤخراً ومع ذلك، إذا كنت تبيع سلع مادية فهذا هو المكان الذي يمكنك فيه معرفة المنتجات التي تحتاجها لشحنها وحالة الطلبات.
إذا كنت تبيع منتجات رقمية، فليس هناك الكثير لتفعله هنا بخلاف عرض ما تم شراؤه مؤخراً ومع ذلك، إذا كنت تبيع سلع مادية فهذا هو المكان الذي يمكنك فيه معرفة المنتجات التي تحتاجها لشحنها وحالة الطلبات.
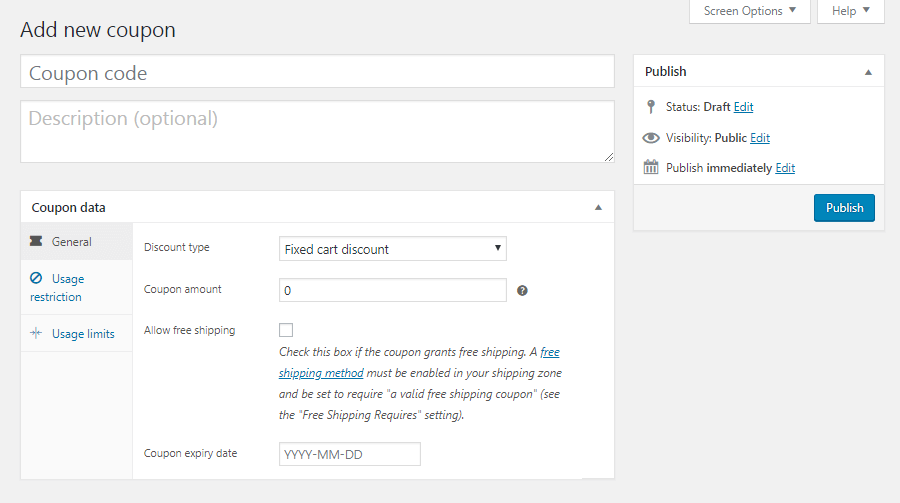
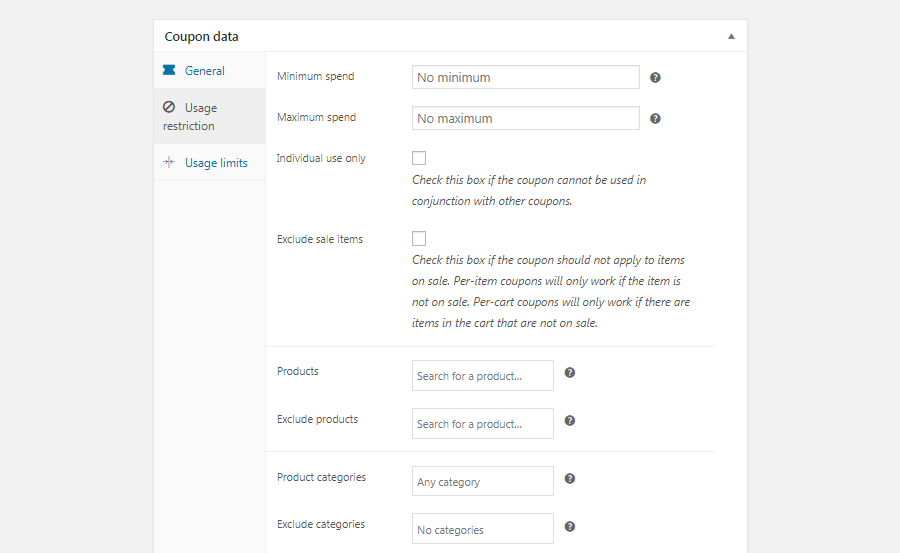
الكوبونات


التقارير

الإعدادات
هذا هو المكان الذي يصبح فيه WooCommerce مثير للإعجاب و في شاشة الإعدادات، يمكنك تخصيص كل جانب من جوانب المتجر ويمكن تخصيص عناصر مثل وضع فاصل “الآلاف” وعملية السداد بأكملها وخيارات البريد الإلكتروني وغير ذلك الكثير لتلبية احتياجاتك.
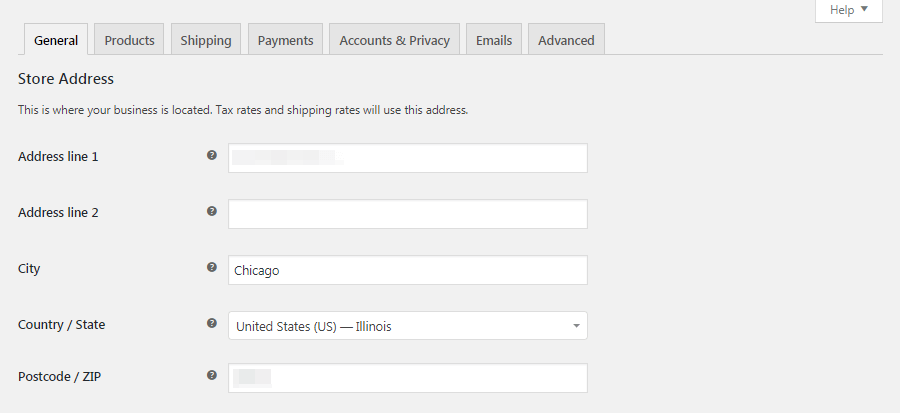
ضمن هذا القسم تغطي علامة التبويب “عام” المعلومات الأساسية لمتجرك، بما في ذلك العملة ومواقع البيع وخيارات العرض:
 هنا، يمكنك السماح للمنصة بمعرفة ما إذا كانت الأسعار التي تدخلها لمنتجاتك ستشمل الضرائب أم لا و في الحالة الأخيرة، يمكنك جعل WooCommerce يحسب معدلات الضرائب بناءاً على عنوان متجرك أو عنوان شحن العميل أو عنوان إرسال الفواتير الخاص بالعميل.
هنا، يمكنك السماح للمنصة بمعرفة ما إذا كانت الأسعار التي تدخلها لمنتجاتك ستشمل الضرائب أم لا و في الحالة الأخيرة، يمكنك جعل WooCommerce يحسب معدلات الضرائب بناءاً على عنوان متجرك أو عنوان شحن العميل أو عنوان إرسال الفواتير الخاص بالعميل.
ستتمكن أيضاً من تهيئة كيفية تطبيق الضرائب على تكاليف الشحن، وحتى تحديد ما إذا كان سيتم تقريبها أم لا و بعد ذلك، يمكنك تخصيص طريقة عرض الأسعار والضرائب في الواجهة الأمامية وأثناء عملية الدفع.
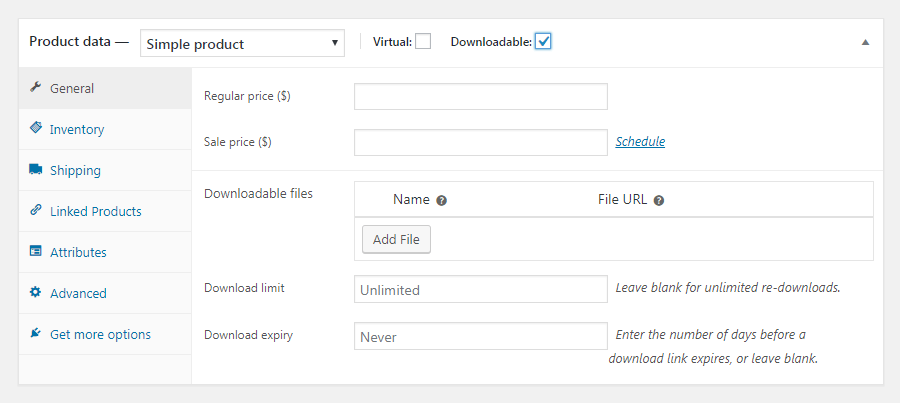
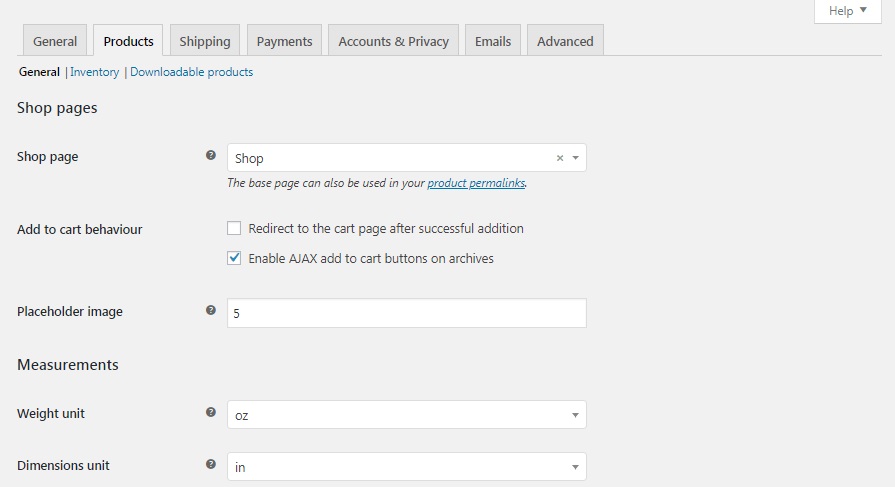
يمكن تخصيص بيانات منتجك بما في ذلك القياسات، والمراجعات وتفاصيل المخزون، وطرق التنزيل، وحتى أزرار الإضافة إلى سلة التسوق في علامة تبويب المنتجات:
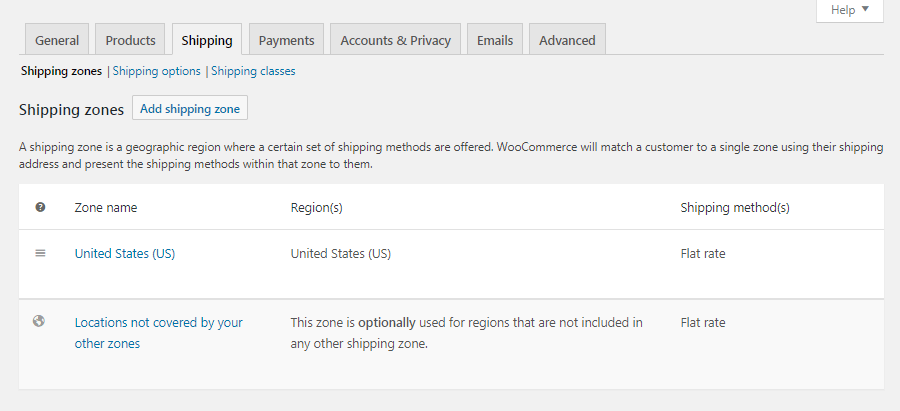
 الشحن هو المكان الذي يمكنك فيه تهيئة مناطق الشحن والتسعير:
الشحن هو المكان الذي يمكنك فيه تهيئة مناطق الشحن والتسعير:
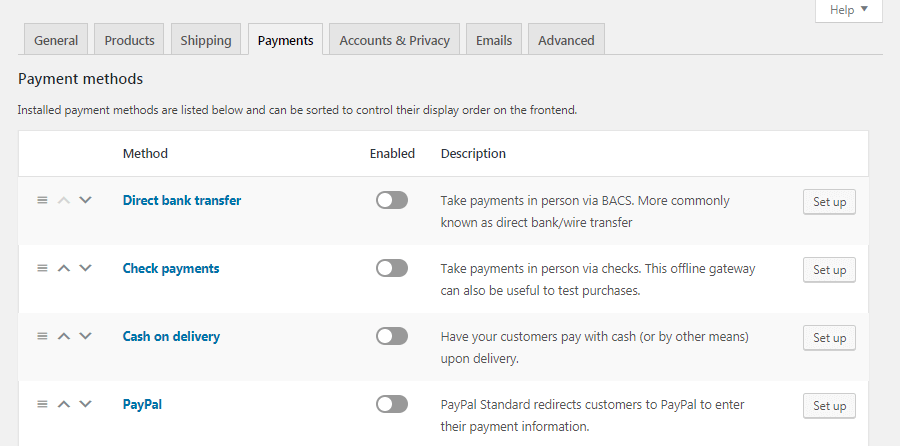
 يمكنك تخصيص طريقة حساب الشحن واختيار وجهة الشحن الافتراضية و من الممكن أيضاً تقييد توفر متجرك على بلدان معينة فقط وتوضح لك علامة التبويب المدفوعات ما هي معالجات الدفع المتاحة والنشطة في متجرك:
يمكنك تخصيص طريقة حساب الشحن واختيار وجهة الشحن الافتراضية و من الممكن أيضاً تقييد توفر متجرك على بلدان معينة فقط وتوضح لك علامة التبويب المدفوعات ما هي معالجات الدفع المتاحة والنشطة في متجرك:
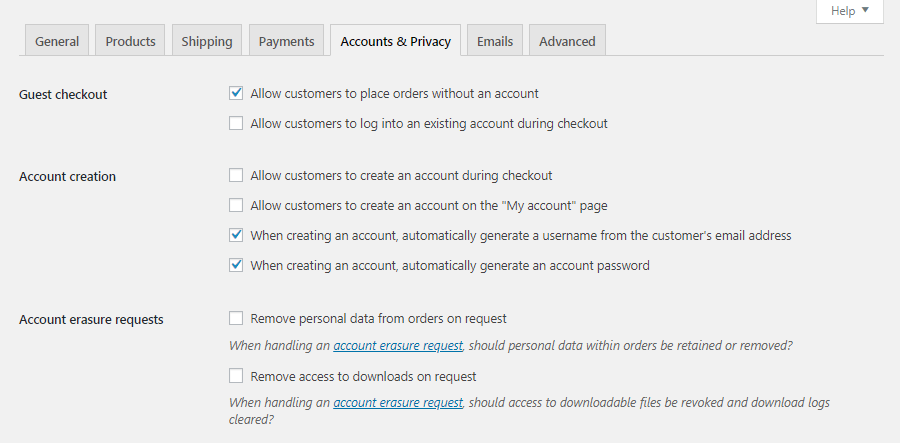
 هنا يمكنك تمكين وتعطيل أي خيارات دفع تريدها بالإضافة إلى ذلك ستجد روابط مفيدة لتخصيص الإعدادات لمعالجات محددة وبعد ذلك، تتحكم الحسابات والخصوصية في جوانب مختلفة من تجربة عملائك:
هنا يمكنك تمكين وتعطيل أي خيارات دفع تريدها بالإضافة إلى ذلك ستجد روابط مفيدة لتخصيص الإعدادات لمعالجات محددة وبعد ذلك، تتحكم الحسابات والخصوصية في جوانب مختلفة من تجربة عملائك:
 يمكنك إعداد سياسة الخصوصية والسحب وتهيئة كيفية تخزين بيانات العملاء والاحتفاظ بها والمزيد وبالإضافة إلى ذلك لديك خيارات متنوعة لكيفية التعامل مع عمليات الدفع للعملاء و ضمن قسمي تسجيل خروج الضيف وإنشاء الحساب، يمكنك تحديد ما إذا كان الزوار سيتمكنون من تقديم الطلبات كضيوف (أي بدون تسجيل الدخول إلى حساب).
يمكنك إعداد سياسة الخصوصية والسحب وتهيئة كيفية تخزين بيانات العملاء والاحتفاظ بها والمزيد وبالإضافة إلى ذلك لديك خيارات متنوعة لكيفية التعامل مع عمليات الدفع للعملاء و ضمن قسمي تسجيل خروج الضيف وإنشاء الحساب، يمكنك تحديد ما إذا كان الزوار سيتمكنون من تقديم الطلبات كضيوف (أي بدون تسجيل الدخول إلى حساب).
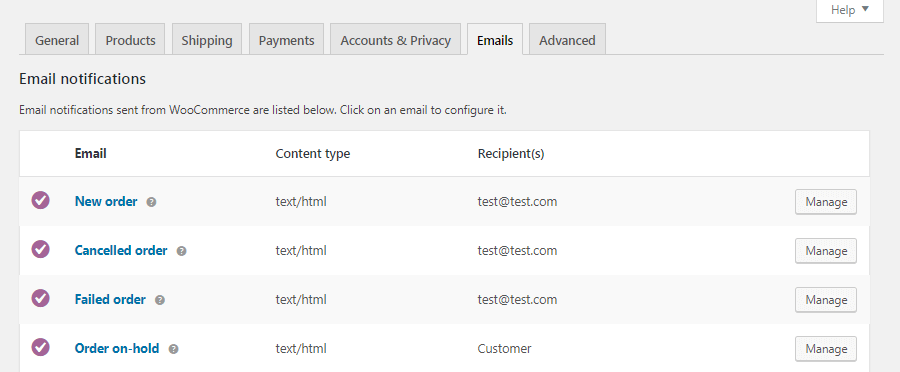
بعد ذلك يمكنك تحديد ما إذا كان سيكون لديهم خيار تسجيل الدخول و / أو إنشاء حساب جديد أثناء عملية الدفع و يمكنك تزويدهم بأسماء مستخدمين وكلمات مرور يتم إنشاؤها بشكل تلقائي، من أجل تسريع عملية التسجيل وفي علامة التبويب رسائل البريد الإلكتروني، يمكنك تخصيص كل ما يتعلق بدعم العملاء:
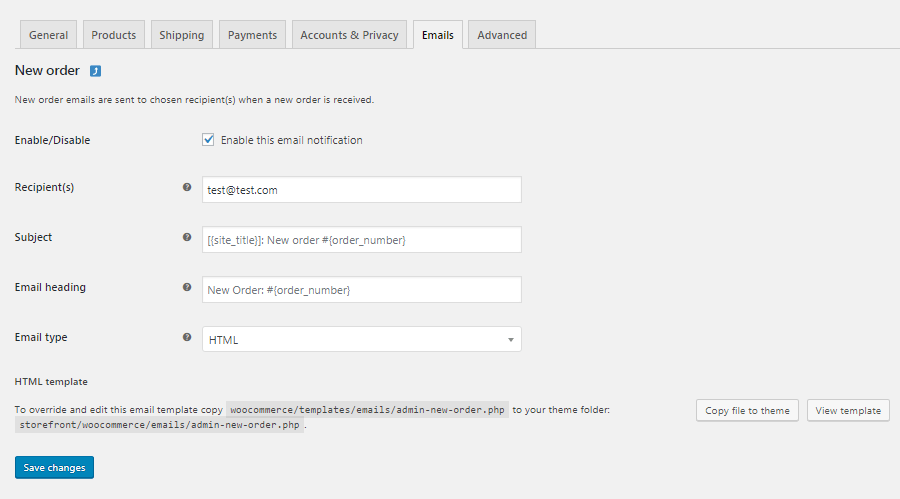
 في الجزء العلوي من هذه الشاشة، ستجد قائمة بإعلامات البريد الإلكتروني التي يتم إرسالها من خلال WooCommerce رداً على مشغلات محددة (مثل تقديم طلب أو إلغاؤه) و يمكنك النقر فوق أي من رسائل البريد الإلكتروني هذه لتمكينها / تعطيلها، وكذلك لتخصيص محتوياتها:
في الجزء العلوي من هذه الشاشة، ستجد قائمة بإعلامات البريد الإلكتروني التي يتم إرسالها من خلال WooCommerce رداً على مشغلات محددة (مثل تقديم طلب أو إلغاؤه) و يمكنك النقر فوق أي من رسائل البريد الإلكتروني هذه لتمكينها / تعطيلها، وكذلك لتخصيص محتوياتها:
 ستجد تعليمات هنا لتعديل نماذج البريد الإلكتروني، إذا كنت راضياً عن استخدام HTML و يمكنك نسخ ملف البريد الإلكتروني إلى مجلد المظهر الخاص بك ثم إجراء التغييرات التي تريدها وبدلاً من ذلك يمكنك إنشاء قوالب البريد الإلكتروني المخصصة الخاصة بك.
ستجد تعليمات هنا لتعديل نماذج البريد الإلكتروني، إذا كنت راضياً عن استخدام HTML و يمكنك نسخ ملف البريد الإلكتروني إلى مجلد المظهر الخاص بك ثم إجراء التغييرات التي تريدها وبدلاً من ذلك يمكنك إنشاء قوالب البريد الإلكتروني المخصصة الخاصة بك.
يمكنك تكوين بعض الإعدادات العامة لجميع رسائل البريد الإلكتروني المرسلة من متجر WooCommerce الخاص بك ويتضمن هذا الاسم والعنوان “من” ونص التذييل وحتى الألوان والخلفيات.
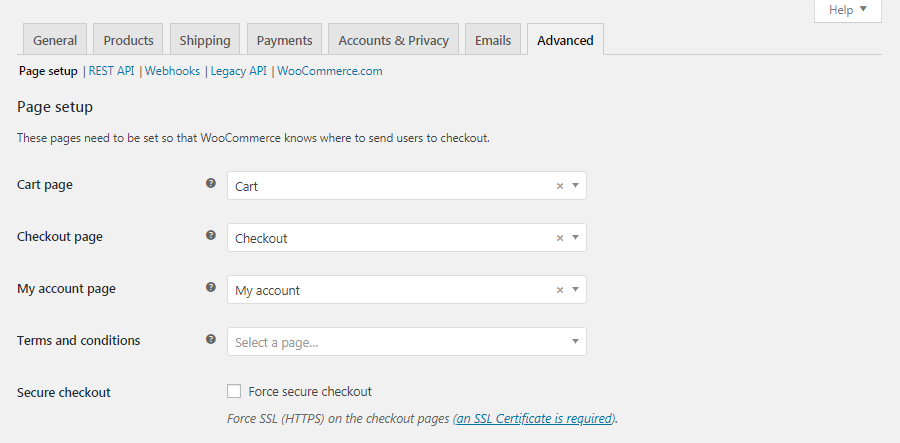
أخياً، في علامة التبويب خيارات متقدمة، يمكنك تمكين واجهة برمجة تطبيقات REST وتهيئة المفاتيح والتطبيقات وخطافات الويب وتنفيذ مهام أخرى ذات مستوى أدنى:

الحالة
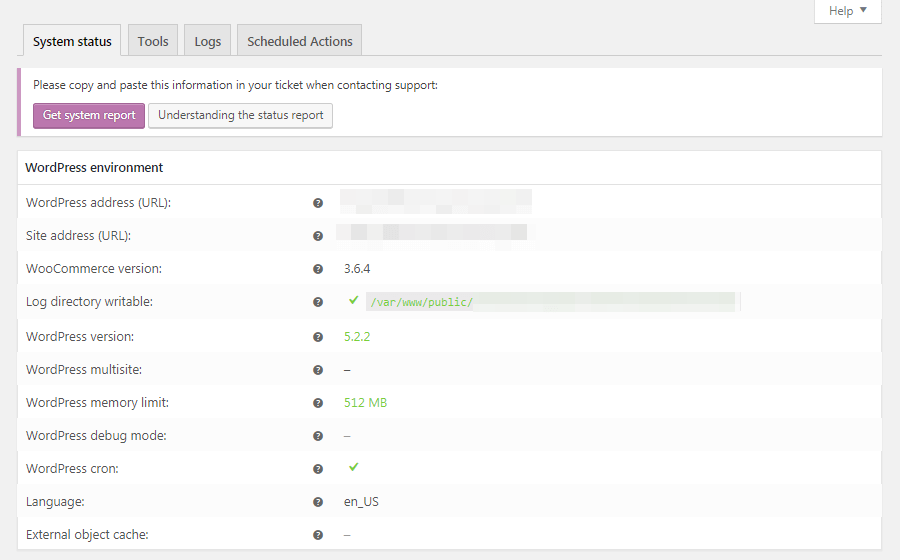
علامة تبويب الحالة:
 يمكن العثور على جميع المعلومات الخلفية الخاصة بك هنا، مثل WooCommerce / PHP / MySQL / إلخ و الإصدار، وحدود الحجم، والتسجيل، والمزيد وفي علامة التبويب الفرعية الأدوات في نفس الصفحة، يمكنك مسح ذاكرة التخزين المؤقت لموقع الويب الخاص بك لمتغيرات متعددة، ومسح البيانات القديمة، وحتى إعادة إعدادات متجرك إلى إعداداتها الافتراضية.
يمكن العثور على جميع المعلومات الخلفية الخاصة بك هنا، مثل WooCommerce / PHP / MySQL / إلخ و الإصدار، وحدود الحجم، والتسجيل، والمزيد وفي علامة التبويب الفرعية الأدوات في نفس الصفحة، يمكنك مسح ذاكرة التخزين المؤقت لموقع الويب الخاص بك لمتغيرات متعددة، ومسح البيانات القديمة، وحتى إعادة إعدادات متجرك إلى إعداداتها الافتراضية.
الملحقات
إحدى السمات التي تجعل WordPress أكثر أنظمة إدارة المحتوى شيوع (CMS) هو المجتمع الذي يقف وراءه حيث هناك الآلاف من السمات وعشرات الآلاف من المكونات الإضافية التي يمكنك استخدامها لتخصيص موقع الويب الخاص بك علاوة على ذلك.
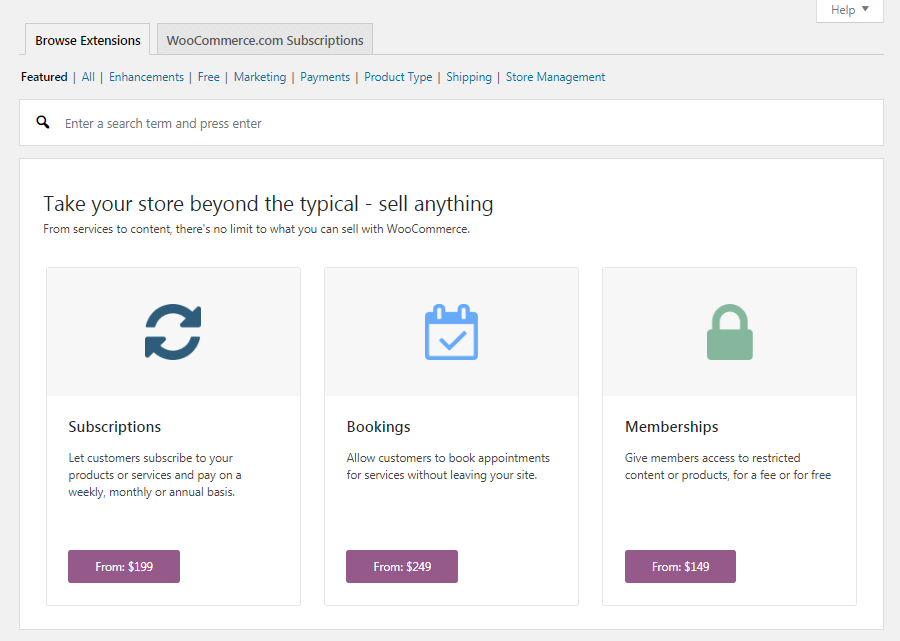
ينطبق هذا على WooCommerce، وإن كان على نطاق أصغر و يمكنك العثور على الكثير من الأدوات لتوسيع متجرك وإضافة خيارات وميزات جديدة، وتخصيص مظهره في علامة التبويب “الامتدادات” وفي أي مكان آخر:

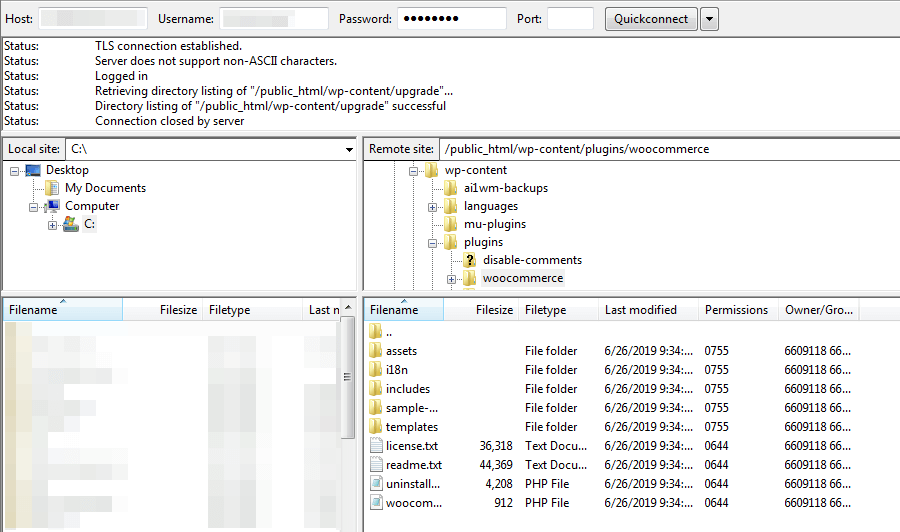
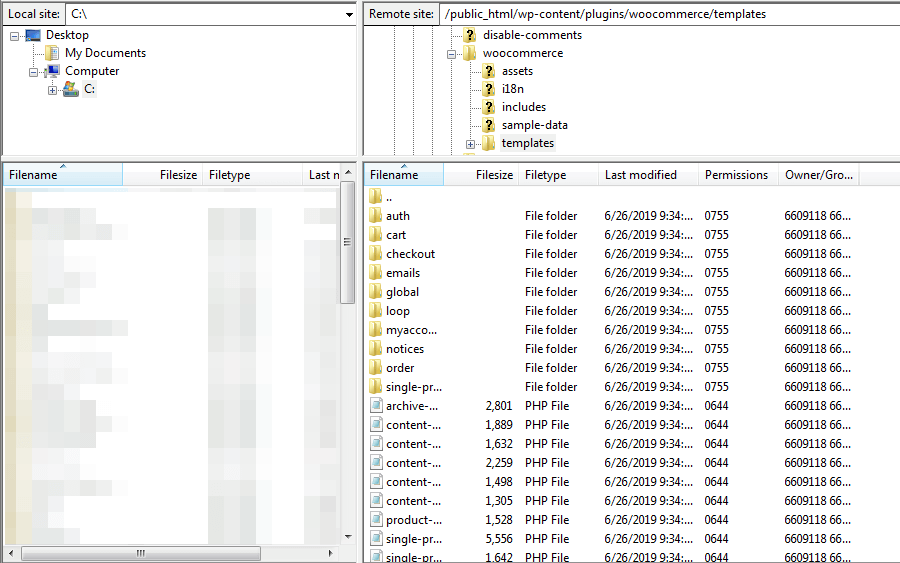
تحرير قوالب WooCommerce


استضافة WooCommerce
من المعروف أن WooCommerce يبطئ مواقع WordPress، خاصةً للمتاجر الكبيرة التي تحتوي على الكثير من المنتجات و لحسن الحظ، مع استضافة من قبل وثاق لن تقلق بشأن هذا الأمر و نحن نقدم خدمات الاستضافة المدارة والجيدة.

اقرأ أيضاً: انواع التسويق الالكتروني
نحن في وثاق متخصصون بجميع ما يتعلق بعمليات التسويق والتصميم سواء كانت الـ جرافيك (graphic designer) أو التطبيقات أو الـ انفوجرافيك (infographic)، لدينا مكتبنا وموقعنا الذي يستحق الثقة يدعمه في ذلك طاقم العمل الخبير، أسلوب التعامل السلس، الأسعار المناسبة وكذلك الأفكار الإبداعية والمتطورة المساعدة له لـ تصميم أفضل التصاميم والأفكار الخاصة بالتسويق والـ إعلان لمتجرك و للعلامة التجارية خاصتك.
للاتصال والتواصل مع موقع وثاق من أجل الاستسفسار عن أي خدمة تصميم أو تطبيق فإن معلومات الاتصال هي:
اقرأ أيضاً: متجر سلة .. تصميم متجر من الألف إلى الياء