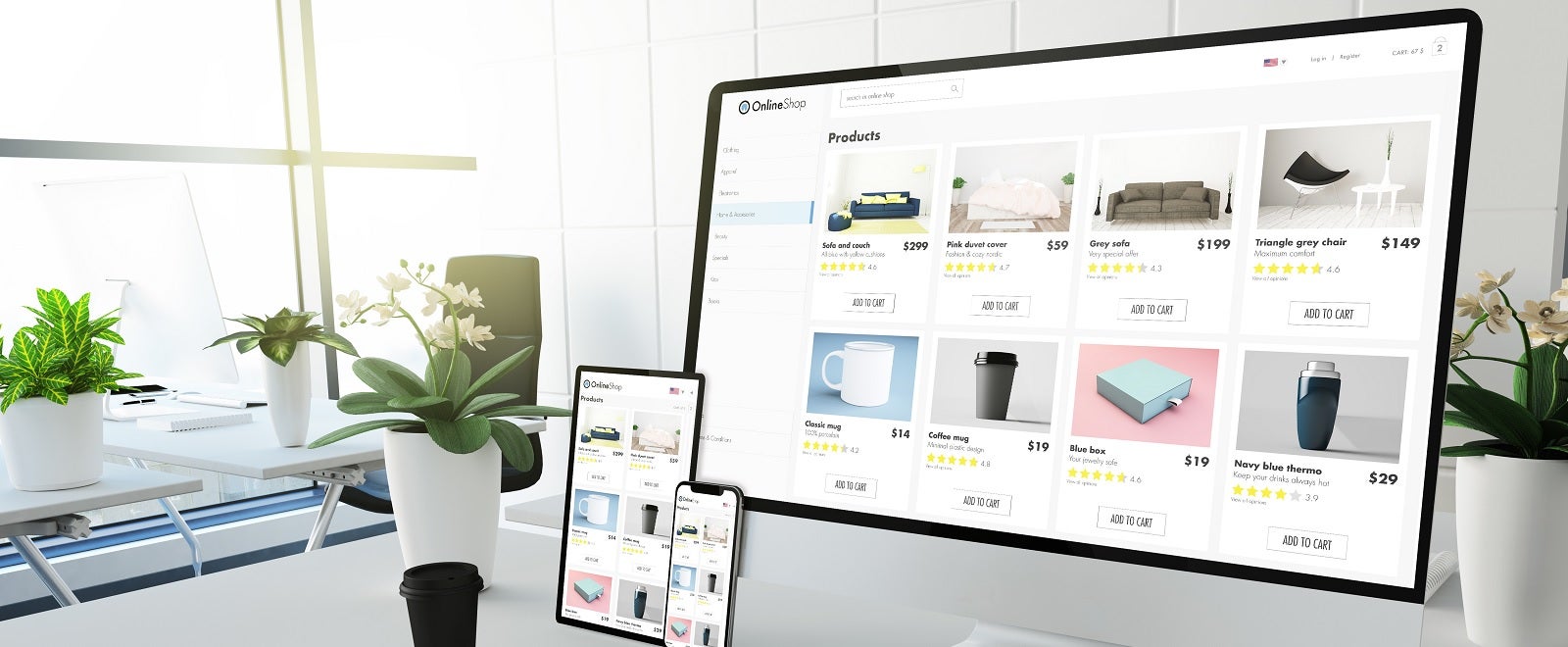
تصميم تجربة مستخدم جيدة (UX) هي العملية التي تستخدمها فرق التصميم لإنشاء منتجات توفر تجارب هادفة وذات صلة للمستخدمين.
يتضمن ذلك تصميم العملية الكاملة للحصول على المنتج ودمجه، بما في ذلك جوانب العلامة التجارية والتصميم وسهولة الاستخدام والوظيفة.
وتتم مصادفة مبادئ تصميم تجربة المستخدم UX لدى استخدام تطبيق أنتجته شركة كبرى، أو استخدم أحد منتجاتها.
و UX هو أيضاً ما يجعل موقع الويب سهلاً وممتعاً في الاستخدام.

اقرأ أيضاً: 7 عناصر ضرورية لـ تصميم هوية العلامة التجارية
مبادئ تصميم تجربة مستخدم جيدة
إن المبادئ الأساسية لـ تصميم تجربة مستخدم جيدة UX لا تزال غير مفهومة من قبل العديد من المصممين، وفيما يلي 7 مبادئ هامة مفيدة:
التركيز على المستخدم || Focus on the user
يتضمن تطبيق هذا المبدأ التفكير بعناية في الطريقة التي سيتفاعل بها المستخدمون فعلياً مع الموقع، والمهام الأكثر شيوعاً التي سيستخدمونها، مع مراعاة هذه الاهتمامات الرئيسية طوال عملية التصميم.
التناسق في تصميم تجربة مستخدم جيدة || Consistency:
يعني الاتساق أن التصميمات والوظائف تظل كما هي في جميع الصفحات والمنتجات ومع ذلك، من المهم أيضاً إدراك أن العديد من التطبيقات ومواقع الويب الأكثر شهرة
ونجاح تستخدم نماذج مماثلة لواجهات المستخدم، سواء كان ذلك في وضع الأزرار أو الطريقة التي “تتدفق” بها أنظمة القائمة.
يجب أن يتم تنفيذ هذا المبدأ من خلال ثلاث تقنيات، الأولى هو أنه يجب التفكير في جميع الطرق التي يتفاعل بها المستخدمون مع موقعك، واستخدام نفس التصميم في جميع هذه الأنظمة.
هذا يعني دمج تصميم موقع الويب مع التطبيقات ومتجر التجارة الإلكترونية، وسيوفر أفضل مزودي خدمات استضافة الويب أنظمة تسمح بإجراء هذا النوع من التكامل.
وثانياً، يجب تحصيل أفكار جيدة إبداعية حيث أن الابتكار مهم لتصميم الويب، وينبغي ألا يعيق ذلك قابلية الاستخدام.
ثالثاً، يمكن التفكير في اعتماد “لغة تصميم” كطريقة للحفاظ على اتساق التصاميم وتتضمن الأمثلة الجيدة للغات التصميم إرشادات واجهة الإنسان من Apple وإرشادات التصميم متعدد الأبعاد من Google.
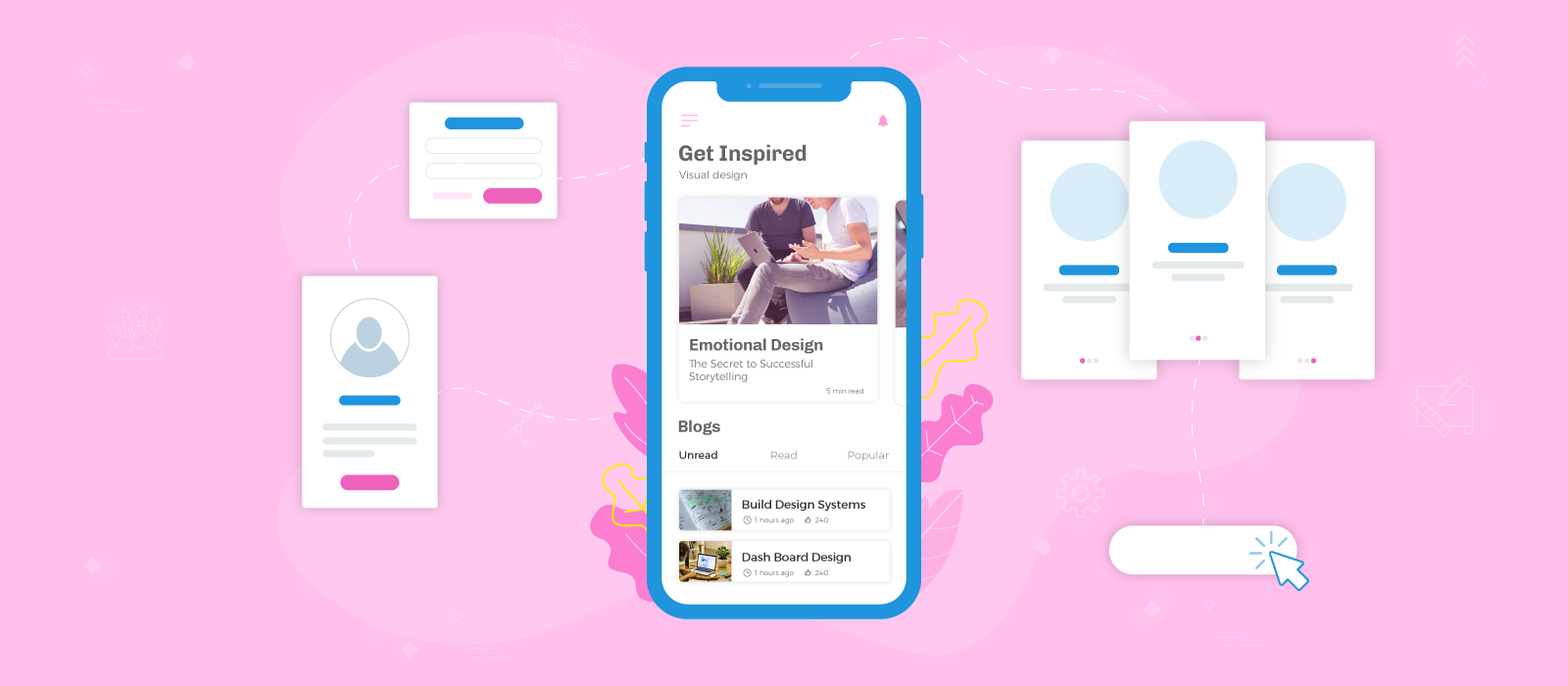
التسلسل الهرمي || Hierarchy:
يعني النهج الهرمي للتصميم التفكير في جميع الوظائف والمعلومات التي سيحتويها موقع الويب الخاص، ثم تعيينها في هيكل
يشبه الشجرة يتدفق فيه كل جانب من جوانب موقع الويب.
وإذا تم تنفيذها بشكل فعال، فسوف تتدفق صفحات موقع الويب بشكل طبيعي من بعضها البعض بحيث يكون التسلسل الهرمي غير مرئي.
يوفر اعتماد هذا النهج العديد من المزايا، الأولى هو أنه سيسمح للمستخدمين بالتنقل في الموقع بسهولة أكبر، والعثور على ما يبحثون عنه.
إنه مهم أيضاً لأنه يسمح لك، كمصمم، بمشاهدة كيفية عمل الموقع بالضبط.
السياق هو المفتاح || Context is key:
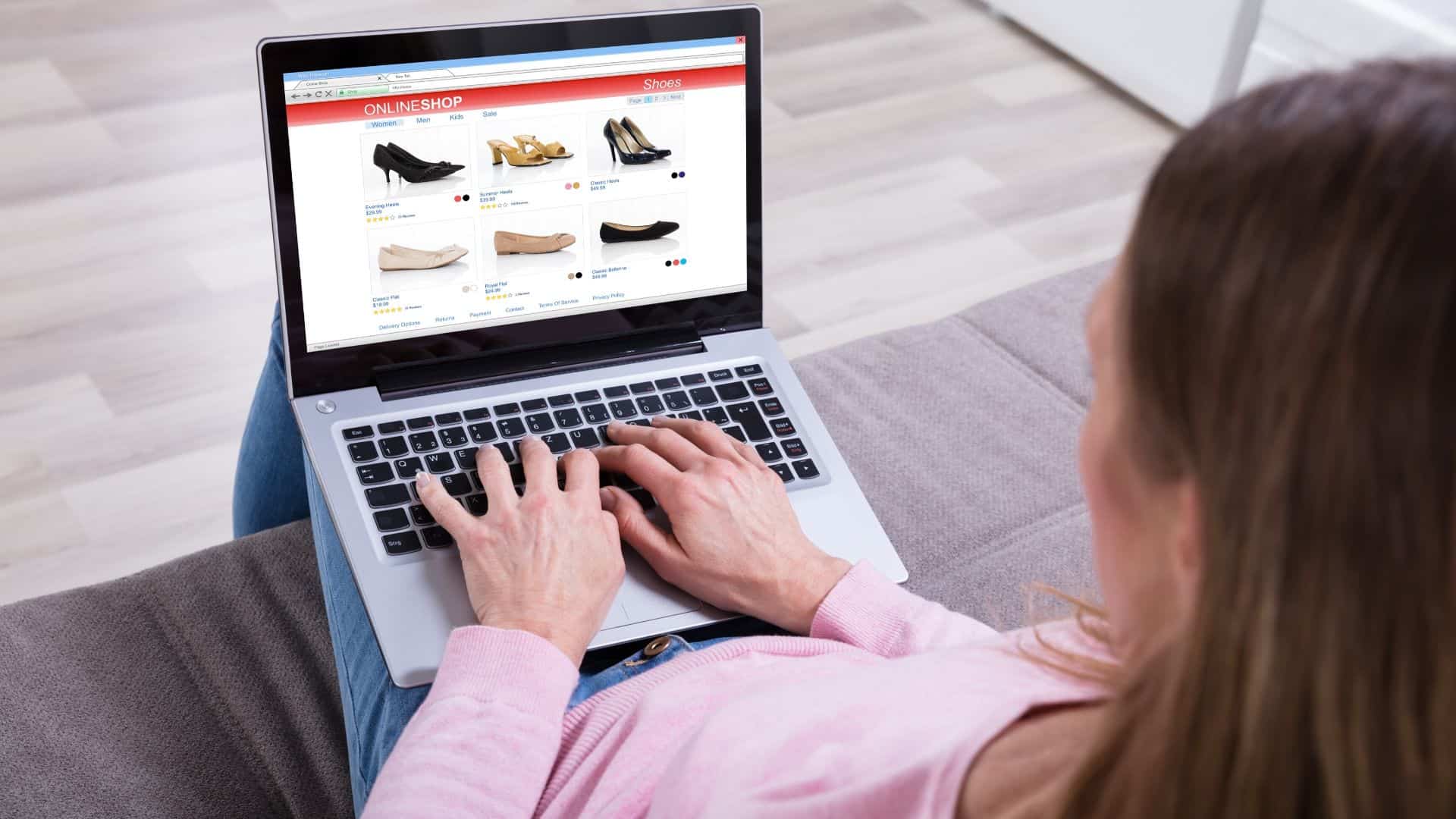
إن السياق جزء مهم للغاية من كيفية تفاعل المستخدمين مع التصاميم، والسياق يعني الانتباه إلى الأجهزة التي سيتم استخدامها للوصول إلى
صفحة الويب وإيلاء اهتمام خاص لحقيقة أن تصفح الأجهزة المحمولة هو الآن الشكل الأساسي لحركة مرور الويب.
هناك طريقتان أساسيتان لإدخال نهج سياقي في عملية تصميم تجربة مستخدم جيدة، الأولى هي من خلال استطلاعات المستخدمين، والتي
تشكل جزء لا يتجزأ من استراتيجيات تصميم UX المعاصرة.
وهناك طريقة أخرى أبسط، لكنها ربما تكون أكثر فاعلية حيث يتم إجراء بحث “إثنوغرافي” صغير باستخدام صفحات الويب.
اقرأ أيضاً: تصميم الهوية البصرية أو شعار لوجو فقط ما الفرق بينهما؟
وضع المستخدم تحت السيطرة || Put the user in control:
يعد وضع المستخدم تحت السيطرة جزء رئيسي من عملية تصميم تجربة مستخدم جيدة، هذا لا يعني منح المستخدمين تحكم كامل بصفحات الويب
لأن ذلك يمكن أن تُربك كثرة المعلومات المستخدمين عديمي الخبرة، ويجب أن يظل موقع الويب سهل الاستخدام بغض النظر عن عدد الميزات المتقدمة.
يمكن إخفاء هذه الخيارات المتقدمة في جزء من الموقع، ولكن يجب أن تكون متاحة لأولئك الذين يرغبون في استخدامها.
بينما يؤدي منح المستخدمين التحكم إلى تجربة أفضل، يجب دائماً توفير مخرج من هذه الخيارات المتقدمة.
بمعنى آخر، هناك توازن دقيق يجب تحقيقه هنا، ويجب دائماً الحذر حتى لا يتسبب المستخدمون عن طريق الخطأ في إلحاق الضرر
بالموقع، وكذلك التفكير في زر “إعادة التعيين” حتى يتمكنوا من العودة إلى الخيارات الافتراضية للموقع.
إمكانية الوصول || Accessibility:
تعني إمكانية الوصول جعل التصاميم سهلة الاستخدام للجميع، ويعتبر وضع إمكانية الوصول أمر مهم لسببين على الأقل الأول سيسمح
للمستخدمين بالحصول على تجربة رائعة، والثاني أن هناك العديد من اللوائح التي تتطلب توفير وصول متساوي.
اختبار قابلية الاستخدام || Usability testing:
المبدأ النهائي لـ تصميم تجربة مستخدم جيدة UX له علاقة عميقة بالمبدأ الأول ويعني تنفيذ استراتيجية تصميم تتمحور حول المستخدم
عن طريق استشارة المستخدمين مباشرةً في بداية عملية التصميم، ولكن يجب أن يكون التفاعل معهم أعمق بكثير.
من أجل التأكد من أن صفحات الويب تعمل لصالح المستخدمين، يجب وضع نظام مستمر وصارم لاختبار قابلية الاستخدام.

خلاصة تصميم تجربة مستخدم جيدة
إذا كان من الممكن اختزال مبادئ تصميم تجربة مستخدم جيدة UX في فكرة واحدة، فهي أنه يجب التعامل مع تطوير موقع ويب على
أنه تصميم ويب متكرر، حيث تقوم التعليقات الواردة من المستخدمين بالإبلاغ عن تطوير الموقع باستمرار.
لهذا السبب، يجب على مصممي الويب السعي إلى التفاعل الوثيق قدر الإمكان مع مستخدميهم، والتذكر أن أجمل تصميم في العالم لا قيمة له إذا لم يتمكن العملاء من استخدامه.
اقرأ أيضاً: فوائد امتلاك هوية بصرية قوية لـ العلامة التجارية
يمكنك مراسلتنا لاي استشارة تقنية مجانية، ولطلب نصائح وخبرات عالية المستوى للانطلاق في عالم التقنية وتصميم مواقع الكترونية متاجر الكترونية هوية بصرية ولوجو أو حتى خدمات استضافة سعودية بأقوى السيرفرات
00966507188588 (متوافر واتسآب)