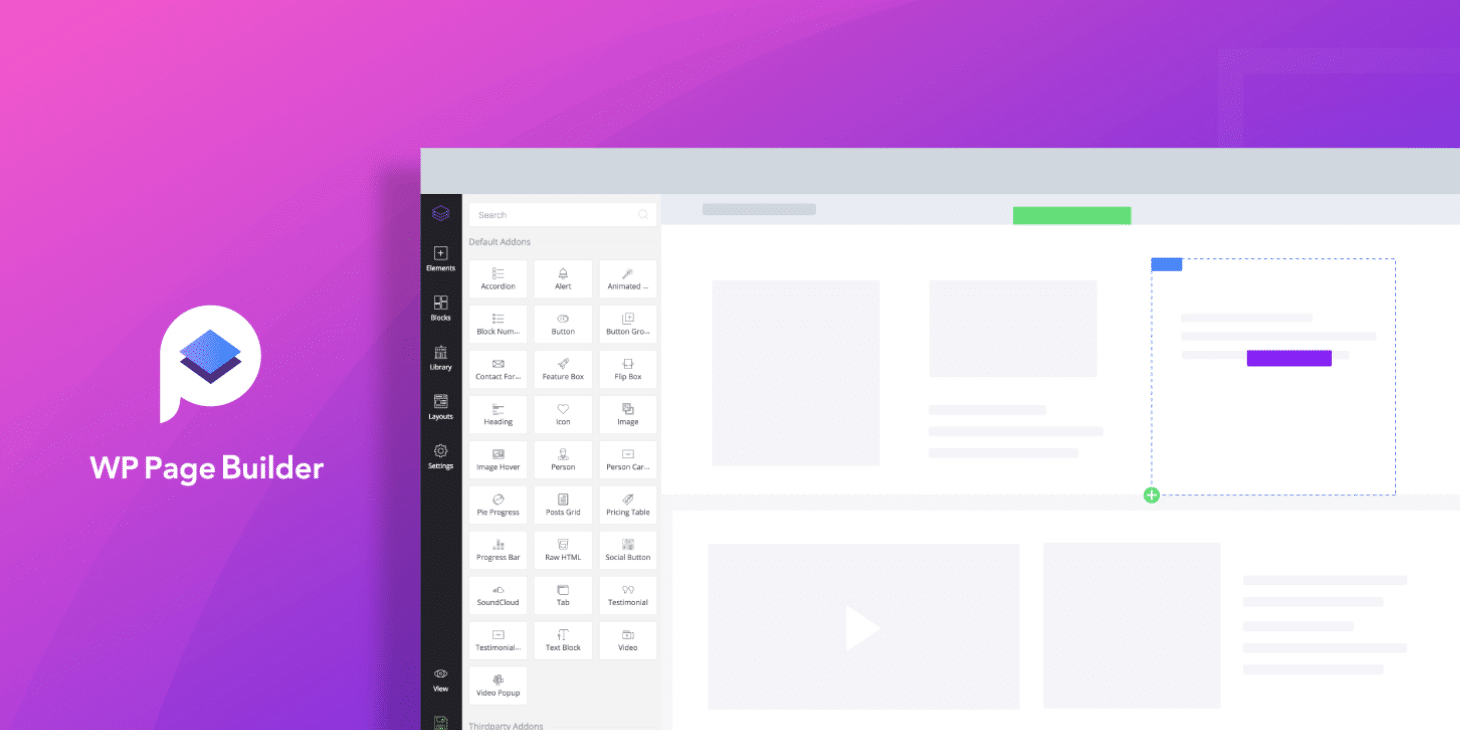
ينطوي تصميم أي متجر الكتروني أو موقع ويب على عدد من الخطوات المتسلسلة ويأتي اختيار المنصة الالكترونية الخاصة ببرمجة، تطوير وتصميم هذا الموقع في مقدمة هذه الخطوات وتعتبر منصة ووردبريس قاعدة العمل الأساسية المُستخدمة في تصميم الملايين من المدونات و مواقع الويب والمتاجر الالكترونية والتي تتلقى مئات آلاف الزيارات بشكل يومي.
WordPress هو الإطار الأساسي للعديد من مواقع الويب والمدونات التي تزورها يومياً، بما في ذلك هذا الموقع و أحدث الأرقام من WordPress تنسب إطار العمل باعتباره العمود الفقري لـ 17 بالمائة من الويب و النظام الأساسي سهل الاستخدام، وبفضل الكثير من منشئي السمات، يمكن تخصيصه بعدة طرق لكل شيء بدءاً من المدونات، إلى مواقع المحفظة، إلى التجارة الإلكترونية.
السمات هي العنصر الذي ينقل وردبريس إلى المستوى التالي، مما يمنح أي شخص تقريباً من أي مستوى مهارة القدرة على تصميم موقع وردبريس أو عمل متجر الكتروني وردبريس لا يبدو كقالب أساسي.

اقرأ أيضاً: كيف تبدأ Small Business .. هذه الخطوات ستساعدك
ووردبريس .. أفضل منصة تصميم متجر الكتروني وموقع أو مدونة
إن منصة ورد بريس سهلة الاستخدام، وبفضل الكثير من مُنشئي السمات، يمكن تخصيصه بطرق متنوعة لكل شيء من المدونات إلى المواقع إلى التجارة الإلكترونية و القوالب الشبه جاهزة أو الثيمات هي العنصر الذي ينقل WordPress إلى المستوى التالي، مما يمنح أي شخص تقريباً من أي مستوى المهارة والقدرة على تصميم مواقع وردبريس أو متجر وردبريس أو كتابة مقال وردبريس بعد تصميمه.

اقرأ أيضاً: تصميم الهوية البصرية أولوية لشركتك الناشئة .. دليل كامل خطوة بخطوة
ميزات منصة الورد بريس
تتميز منصات WordPress والتي هي الأكثر شيوعاً بين منصات تصميم المواقع سواء كانت مدفوعة أو مجانية على حد سواء إلى وجود 10 ميزات رئيسية مشتركة هي:
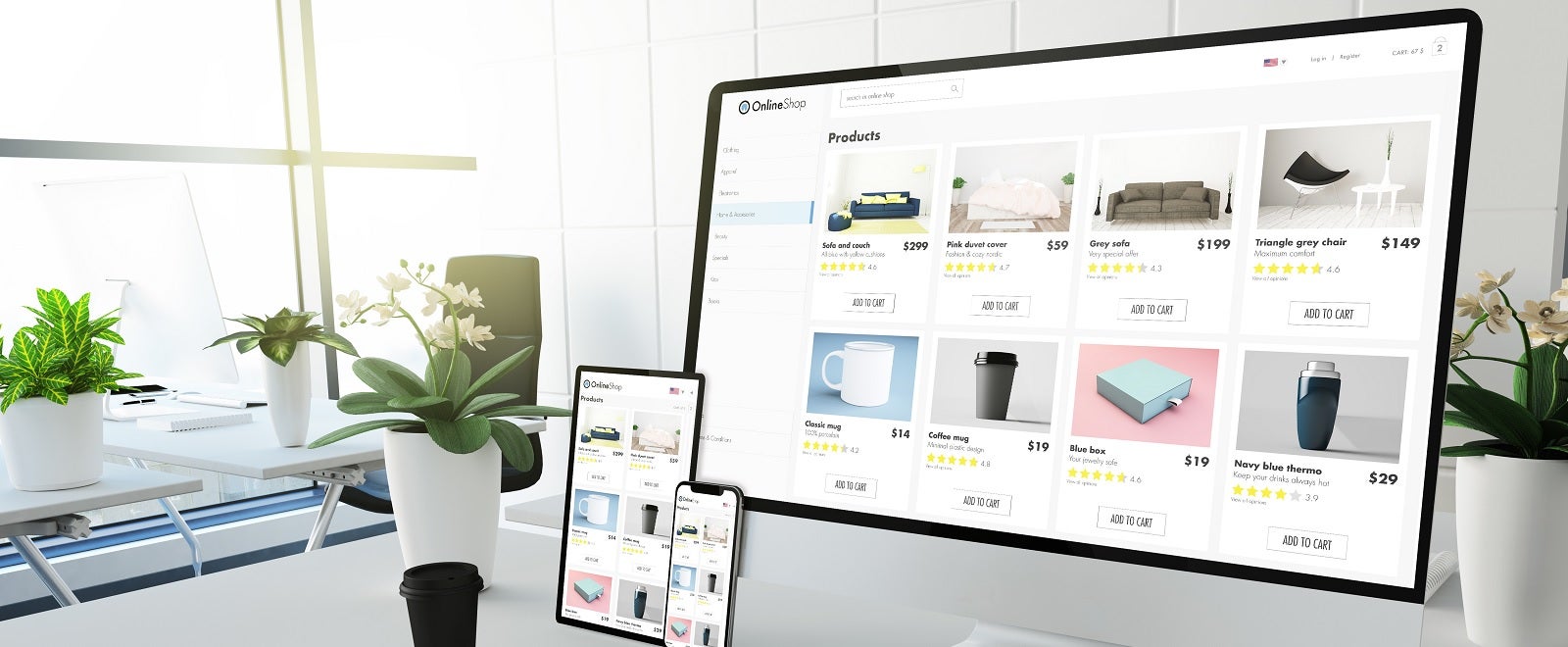
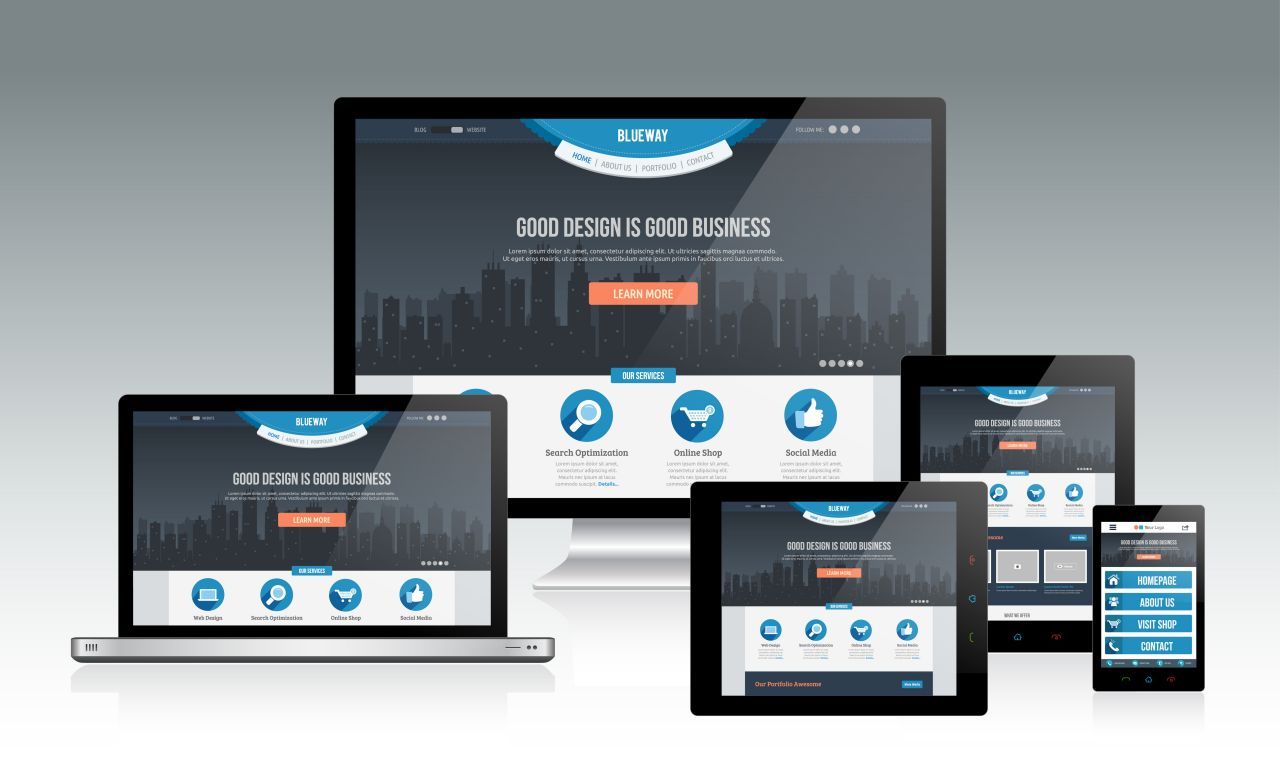
تصميم متجر الكتروني وموقع متجاوب – Responsive Design

التصميم المتجاوب هو أهم ميزة يجب توفرها في جميع مواقع الويب وهو عبارة عن طريقة تستخدم في تصميم صفحات ومواقع الويب، حيث أن تصميم الصفحة / الموقع يتغير (يتكيف – يتجاوب) بتغير حجم شاشة الجهاز الذي يعرض من خلاله الموقع، فعند تصفح الموقع من جهاز كمبيوتر يعرض تصميم، وعند تصفح نفس الموقع من جهاز تابلت (جهاز لوحي) أو جهاز موبايل (جوال) يعرض تصميم آخر متناسب مع صغر حجم (عرض) الشاشة لهذه الأجهزة مقارنة بشاشة جهاز الكمبيوتر (الحاسوب)، ويتم كتابة الأكواد اللازمة لإنشاء صفحة الويب بطريقة التصميم المتجاوب بلغة HTML/HTML5 و CSS3.
ميزات المشاركة الاجتماعية – Social Sharing Features

في بيئة الويب، تعد المشاركة الاجتماعية أمر ضروري ويجب أن تكون المواضيع قابلة للتوسيع والمرونة مع عدد الشبكات الاجتماعية المدعومة وكحد أدنى، يجب على المصممين النظر في الموضوعات التي تسمح بالمشاركة عبر فيسبوك وتويتر و المنصات الاجتماعية الأخرى.
يمكن أن يساعد دمج وسائل التواصل الاجتماعي في موضوع معين في وصول المحتوى إلى المزيد من الأشخاص حيث يشاركه الزائرون مع شبكاتهم.
ومعظم ثيمات الووردبريس وأبسطها تحتوي على هذه الأدوات بشكل مدمج وهذه من ميزات الورد بريس الرائعة.
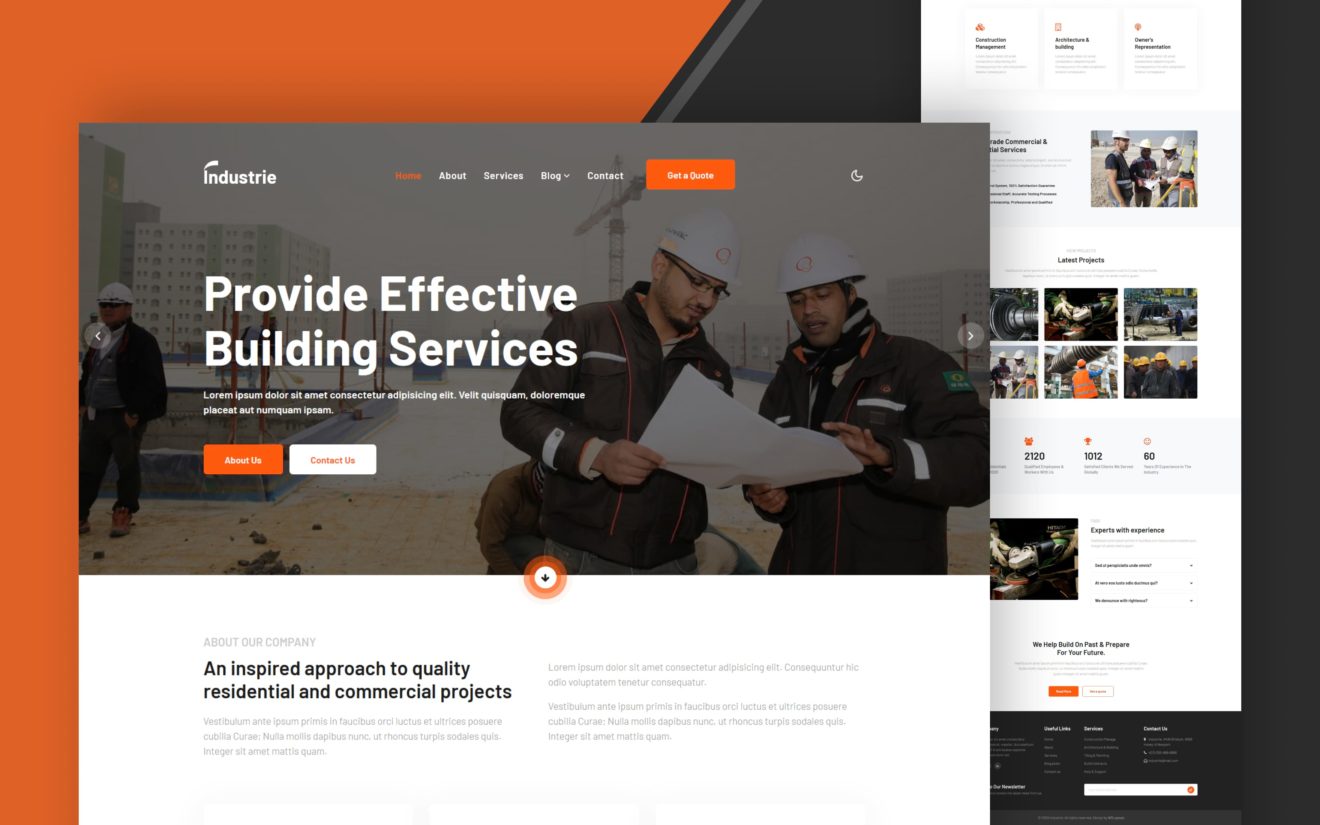
أنماط صفحة متعددة – Multiple Page Styles

يريد المصممون والمطورون وكل من يبني موقع ويب صفحات تم تحسينها من أجل ميزات المستخدم مثل المتاجر الإلكترونية ومعلومات الاتصال والمراجعات أو الشهادات والمدونات وما إلى ذلك.
وتحتوي العديد من الثيمات على هذه الأنماط المتعددة للصفحات، وكل نوع من الصفحات له أسلوبه الخاص ويعمل مع الأخذ بالاعتبار الحفاظ على شكل وأسلوب الموقع ككل.
تدعم هذه الثيمات الانتقال السلس من صفحة إلى أخرى وتجعل الموقع يبدو أكثر احترافية، وهذا ما يزيد من الرغبة باستخدام الورد بريس.
الترقية والدعم التلقائي – Auto Upgrade and Support

تحتوي الثيمات في ورد بريس على معلومات التحديث والترقية التلقائية التفصيلية المضمنة في الأوصاف وتتضمن إرشادات محددة ومفصلة للاستخدام والتثبيت والتخصيص.
الكثير من الويدجت – Plenty of Widgets

يعد تضمين أدوات مخصصة وقابلة للتخصيص إحدى الميزات التي يحبها مستخدمو ومصممو الـ WordPress.
تخصيص الثيمة – Theme Customization

يمكن أن يؤدي استخدام ثيمة تم تصميمها مسبقًا إلى جعل تجميع الموقع أسرع وأسهل، في إصدارات WordPress 3.4 والإصدارات الأحدث، تتيح أداة تخصيص الثيمات المباشرة للمستخدمين إجراء هذه الأنواع من التغييرات (من النوع إلى اللون إلى تغييرات بسيطة في التصميم) بسرعة، حسب العنصر مع امكانية المعاينة في وقت واحد.
تحسين محركات البحث – SEO

إحدى الميزات التي لن يراها المستخدمون في الواقع هي امكانية تحسين محركات البحث المضمنة في WordPress، يجب أن تشتمل الثيمات على إمكانية قراءة محرك البحث لمحتوى موقع الويب، وتحسين سرعة الموقع، والمحتوى القابل للفهرسة، ودعم الميزات الأخرى الخاصة بسرعة الأرشفة وتخفيض حجم الموقع.
على الرغم من أن هذه الميزات مهمة، إلا أنه لن يكون هنالك حاجة إلى التأكد من أن موقع WordPress يستخدم بنية الرابط الثابت لعناوين URL وإنشاء روابط مخصصة وذات صلة بالكلمات الرئيسية للصفحات والمدونات.
كيفية إنشاء موقع ووردبريس .. الخطوات المفيدة الكاملة
إن الخطوات التي ستتبع عند إنشاء موقع ووردبريس هي:
- قم بإعداد محتوى موقع الويب الخاص بك.
- تسجيل المجال والاستضافة.
- قم بتثبيت WordPress.
- قم بإعداد موقع WordPress الخاص بك.
- تخصيص تصميم WordPress الخاص بك.
- قم بتشغيل موقع WordPress النهائي الخاص بك.
وفيما يلي شرح لهذه الخطوات:

الخطوة 1: قم بإعداد محتوى موقع الويب الخاص بك
قبل إنشاء موقعك ابدأ بمحتوى موقع الويب الخاص بك، نظراً لأن WordPress هو نظام إدارة محتوى، يمكنك دائماً تغيير المحتوى أو إضافته بعد نشر موقع الويب لكن الحصول على معظم المحتوى الخاص بك جاهز بشكل مسبق لا يجعل بناء موقع الويب أسهل فحسب، بل يمنحك فكرة أوضح عما يجب أن يفعله موقع الويب الخاص بك وتحقيقاً لهذه الغاية، من المفيد أيضاً إنشاء خريطة موقع بسيطة، مع سرد عدد الصفحات والغرض منها (سواء كنت ستحتاج إلى صفحة رئيسية، أو صفحة، أو صفحة اتصال، أو صفحة متجر، أو مدونة، وما إلى ذلك).

اقرأ أيضاً: أفضل مصادر الإلهام عند تصميم الويب
إليك بعض المحتويات الشائعة التي تريد تحضيرها:
- الشعار والعلامة التجارية (بما في ذلك ألوان العلامة التجارية والطباعة).
- الوسائط (التصوير الفوتوغرافي والرسوم التوضيحية والرموز والفيديو).
- المحتوى المكتوب.
- العناوين.
- العناوين الفرعية.
- CTA ونسخ الزر الأخرى
- نسخة الجسم
الخطوة 2: تسجيل المجال والاستضافة
مجال موقع الويب هو عنوان موقع الويب الفريد الذي يستخدمه الأشخاص للوصول إلى موقع WordPress الخاص بك، يجب أن يكون هذا واضح بشكل مثالي، مثل اسم شركتك إذا كنت تمثل نشاط تجاري وستحتاج أيضاً إلى تأمين الاستضافة، وهو خادم يخزن ملفات موقع الويب الخاص بك، توفر العديد من منصات الاستضافة أيضاً تسجيل المجال كجزء من خدمتهم.

عند التسوق لمواقع الاستضافة، انتبه لأشياء مثل حدود تخزين البيانات والنطاق الترددي، ولكن الأهم من ذلك ما إذا كان يدعم WordPress وفي هذه المقالة سيتم استخدام Bluehost لأن WordPress يوصي بها، ولكن هناك الكثير من الخيارات الأخرى للاختيار من بينها.
الخطوة الثالثة: قم بتثبيت WordPress
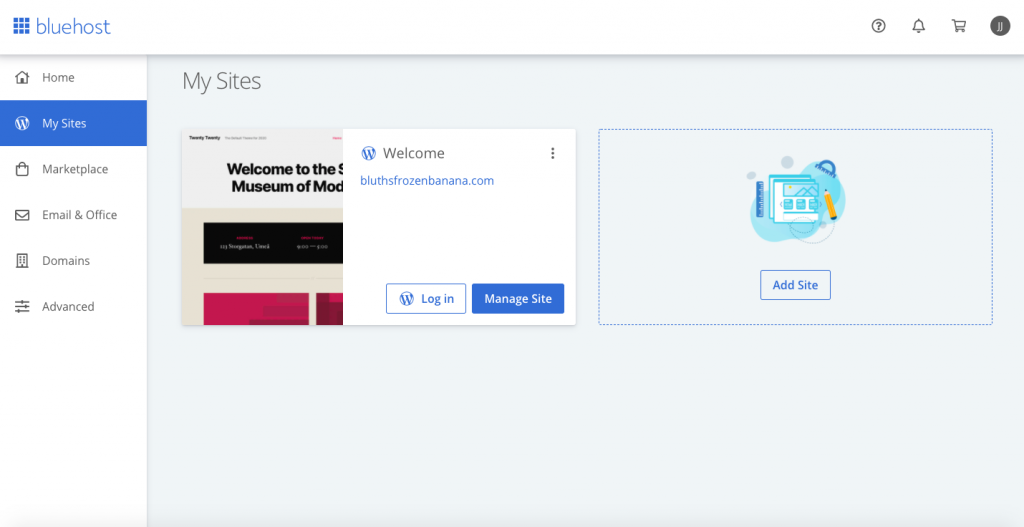
في علامة التبويب “مواقعي” في لوحة معلومات Bluehost، ستتم المطالبة بتحديد إضافة موقع بتثبيت WordPress، إذا كنت تستخدم خدمة استضافة مختلفة، فسيتعين عليك اتباع الإرشادات المقدمة من تلك الخدمة، وهذا هو سبب أهمية التحقق من أن الخدمة تتكامل بسهولة مع WordPress مسبقاً وبمجرد تثبيت WordPress، اضغط على زر تسجيل الدخول مع شعار WordPress (أيضاً في علامة التبويب “مواقعي”) هذا يأخذك إلى WordPress.

اقرأ أيضاً: تسويق التجارة الالكترونية .. الدليل الكامل
في WordPress، سترى شريط جانبي داكن على اليسار، والنقر فوق كل عنصر قائمة يغير محتوى الصفحة الرئيسية على اليمين و العناصر الأكثر صلة في هذا الشريط الجانبي:
- Bluehost (أو تكامل استضافة آخر): يؤدي النقر فوق هذا إلى إعادتك إلى حسابك على Bluehost، ليس هناك الكثير الذي تحتاج إلى القيام به هنا باستثناء إطلاق موقعك في نهاية المطاف (حتى يتم التشغيل، لن يكون موقعك نشط ويعرض النطاق الذي اخترته رسالة “قريباً” للجمهور).
- لوحة التحكم: مركز WordPress العام لإدارة وعرض موقعك، يتضمن إجراءات خطوة بخطوة، وسجل لمحتويات موقعك الحالية وتوصيات لميزات إضافية.
- المشاركات: حيث يمكنك إضافة صفحات المدونة وإدارتها.
- الوسائط: مكتبة الوسائط الخاصة بك، حيث يتم تخزين جميع الصور ومقاطع الفيديو التي تم تحميلها.
- الصفحات: حيث يمكنك إضافة وإدارة الصفحات على موقع الويب الخاص بك.
- التعليقات: يمكنك الإشراف على التعليقات أو الرد عليها أو فحصها إذا تم تمكينها.
- المظهر: المحور الرئيسي لتحرير موضوع موقع الويب الخاص بك.
- السمات: حيث يمكنك تصفح وتثبيت سمات مجانية ومتميزة.
- التخصيص: قم بتغيير نمط المظهر الذي اخترته، يمكن تحرير العديد من عناصر القائمة الفرعية الأخرى من هنا.
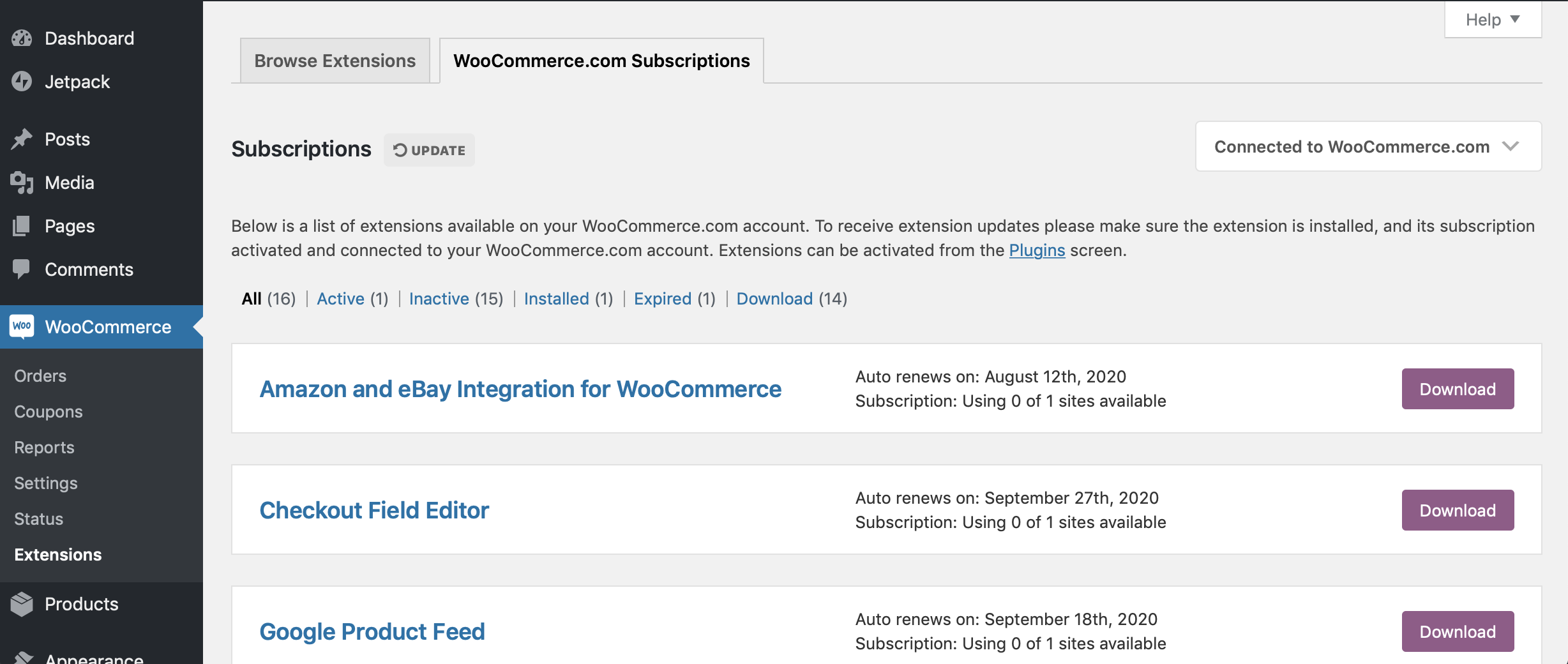
- المكونات الإضافية: حيث يمكنك إدارة المكونات الإضافية لموقع الويب الخاص بك (تكامل برامج الجهات الخارجية التي تضيف وظائف إضافية ومحددة إلى موقع الويب الخاص بك).
- الإضافات المثبتة: حيث يمكنك عرض وتنشيط وإلغاء تنشيط وحذف المكونات الإضافية المثبتة بالفعل على موقعك.
- إضافة جديد: حيث يمكنك تصفح وتثبيت المكونات الإضافية المجانية والمتميزة.
- المستخدمون: حيث يمكنك إدارة كلمة المرور وملف تعريف المستخدم، بالإضافة إلى عرض / إضافة أعضاء الفريق وإدارة مستوى وصولهم إلى مسؤول WordPress الخاص بك.
- الإعدادات: إدارة خيارات محددة لموقع WordPress الخاص بك
الخطوة 4: قم بإعداد موقع WordPress الخاص بك
يمنحك WordPress بعض محتويات البداية الأساسية، والتي يمكنك عرضها ضمن علامة التبويب الصفحات، يمكن أن يكون هذا مفيد لتوضيح كيفية إنشاء عناصر صفحة الويب، ولكن من الأفضل أن تبدأ بقائمة فارغة ومن علامة التبويب Pages، حدد جميع الصفحات الموجودة عن طريق الضغط على علامة الاختيار المجاورة لها والضغط على الزر Move To Trash.

مرة أخرى ، ما لم تكن تعرف كيفية تصميم موقع ويب وتطويره بنفسك أو كنت على استعداد لتوظيف مصمم WordPress، يرجى التخطي إلى القسم التالي.
اقرأ أيضاً: اتجاهات تصميم موقع الويب في 2021 .. 8 اتجاهات مُبتكرة
بناء موقع WordPress من البداية
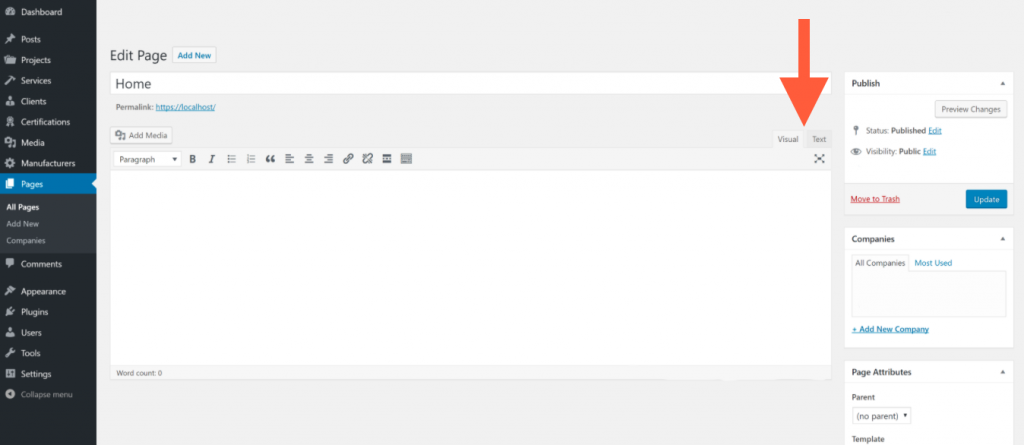
أولاً، ستحتاج إلى إعداد صفحاتك وإضافة المحتوى الخاص بك، انتقل إلى Pages> Add New، وسيتم نقلك إلى محرر صفحة WordPress ويوجد إصداران مختلفان من هذا المحرر، Visual و Text، يمكن التبديل بينهما عبر علامات التبويب و تتيح لك علامة التبويب المرئية تحرير معاينة مباشرة للصفحة، يمكنك نسخ محتوى النص ولصقه في اللوحة الرئيسية واستخدام شريط الأدوات فوقه لتصميمه كما تفعل في برنامج معالجة الكلمات، ويتيح لك الزر “إضافة وسائط” الموجود أعلى شريط الأدوات إضافة مقاطع فيديو وصور من مكتبة الوسائط الخاصة بك.
علامة التبويب “النص” هي المكان الذي تتعامل فيه مع التعليمات البرمجية التي تستند إليها صفحتك، بينما يمنحك المحرر المرئي بعض الأدوات لتصميم موقع الويب الخاص بك وترتيبه، ما زلت بحاجة إلى معرفة كيفية الكتابة بلغات التنسيق والرمز لبناء موقع ويب يبدو ويعمل بطريقة أكثر تعقيد من مستند Microsoft Word، هذا هو السبب في أننا لا نشجع هذا الطريق للمبتدئين أو أولئك الذين لا يرغبون في توظيف المصممين والمطورين.
بعد تحميل المحتوى الخاص بك وترتيبه، انتقل إلى المظهر> السمات، يعرض هذا السمات التي قمت بتثبيتها بالفعل ويمكنك تنشيطها بالنقر فوق الزر المقابل عند التمرير فوق الصورة المصغرة، لتصفح وتثبيت سمات جديدة، انقر فوق الزر WordPress.org Themes في الجزء العلوي من الشاشة وبمجرد تنشيط المظهر المفضل لديك، يمكنك تحريره بالانتقال إلى المظهر> تخصيص، ويمنحك الشريط الجانبي الموجود على اليسار خيارات محدودة لتغيير كل شيء من الطباعة واللون إلى التخطيط الأساسي للعناصر مثل القوائم والعناوين.
إنشاء موقع ووردبريس من قالب
خيار DIY الأكثر ملاءمة للمبتدئين هو البدء بنموذج وتخصيص موقعك من هناك، للقيام بذلك، أنت بحاجة إلى ما يسمى بالمكوِّن الإضافي أي أدوات الطرف الثالث التي يمكنك تثبيتها لتوسيع إمكانيات WordPress.
نظرًا لأن WordPress مجاني ومفتوح المصدر (مما يعني أنه يمكن لأي شخص المساهمة في الكود الخاص به)، فقد قام العديد من المطورين ببناء عمليات التكامل الخاصة بهم لجعل استخدام WordPress أسهل أو جعل بعض وظائف موقع الويب ممكنة و من الجيد البحث عن بعض المكونات الإضافية الشائعة التي قد يحتاجها موقعك على الويب بمجرد الشروع في تخصيصه.
انتقل إلى الإضافات> إضافة جديد، باستخدام شريط البحث، أدخل مصطلح مثل “مواقع البدء” أو “النماذج”، إذا تم اختيار مُنشئ موقع الويب Elementor، اضغط على زر التثبيت وانتقل إلى الإضافات> الإضافات المثبتة، ثم قم بالتمرير لأسفل للعثور على المكون الإضافي الجديد للبناء، وانقر فوق رابط See Library سينقلك هذا إلى عرض قوالب مجانية ومتميزة يمكنك تصفحها.
الشيء الذي يجب الانتباه إليه هنا هو مدى مطابقة النموذج لمقدار وطبيعة المحتوى الخاص بك على سبيل المثال، إذا كان المحتوى الخاص بك ثقيل بالنص، فلا تبدأ بشيء يعتمد على الصور مثل قالب محفظة فنية ومع ذلك، يمكنك دائمًا اختبار قالب وحذف الصفحات والبدء من جديد بقدر ما تحتاج للعثور على تطابق جيد وعندما تكون جاهز، حدد النموذج واختر استيراد موقع كامل، بمجرد انتهاء عملية التثبيت، سيكون لديك موقع ويب كامل لبدء العمل منه.
الخطوة 5: تخصيص تصميم WordPress الخاص بك
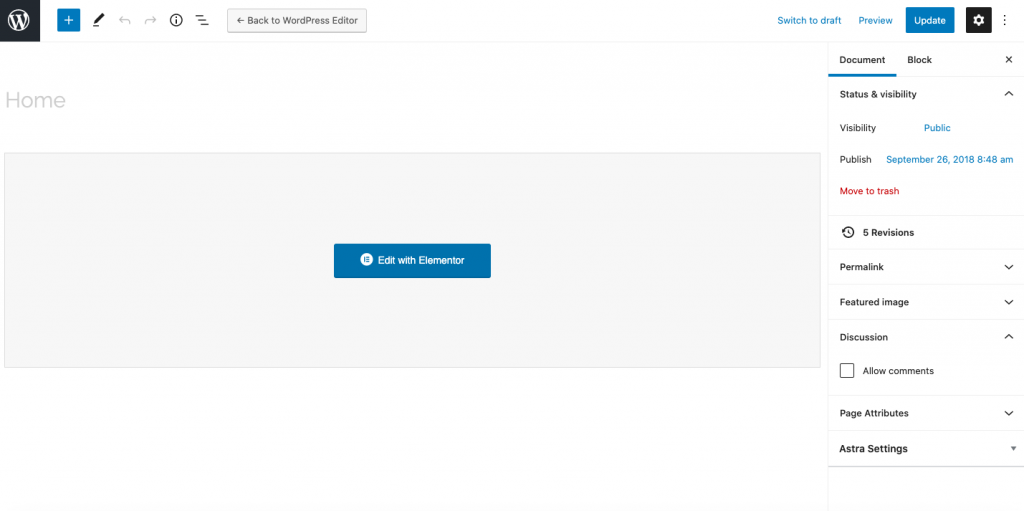
لتخصيص النموذج الخاص بك، انتقل إلى Pages، وحدد الصفحة التي تريد العمل عليها وانقر على الزر تعديل باستخدام العنصر على الشاشة التالية:

الخطوة 6: قم بتشغيل موقع WordPress النهائي الخاص بك
بمجرد الانتهاء من تحرير المحتوى الخاص بك وتثبيت أي مكونات إضافية، فأنت الآن جاهز لأقصر خطوة وأسهلها وهي إطلاق موقع الويب الخاص بك، عد إلى علامة التبويب Bluehost واضغط على زر إطلاق موقعك، (سيتغير الزر إلى Restore Coming قريباً، في حال غيرت رأيك وتحتاج إلى إزالة موقعك) أدخل مجال موقع الويب الخاص بك في عنوان URL وسيتم نقلك إلى موقع WordPress المباشر الذي تم الانتهاء منه.
اقرأ أيضاً: أفضل برامج تصميم مواقع الويب لاستخدامها في عام 2020
تصميم متجر الكتروني متكامل مع كل ما تحتاجه

وورد بريس تخطى كونه منصة محتوى فحسب، بل هو الآن متكامل مع كل ما يمكن أن تتوقعه بفضل مئات آلاف الثيمات والكثير من التقنيات المضمنة والإضافات المطورة والمتاحة معظمها بشكل شبه مجاني، ولا يمكن أن تميز موقع الووردبريس عن أي موقع مطور ببرمجية خاصة بل نؤكد لك أنَّ مواقع ومتاجر الووردبريس هي الأفضل حالياً.
اقرأ أيضاً: فحص قوة الدومين وصفحات الموقع
خصائص منصة الورد بريس
تتميز منصة الورد بريس بالخصائص الهامة التالية:
- بساطة الاستخدام.
- المرونة في العمل.
- إمكانية النشر بسهولة.
- أدوات النشر المتعددة.
- سهولة إدارة المستخدم.
- إمكانية إدارة وسائل الإعلام.
- الامتثال للمعايير الكاملة.
- نظام السمات السهل.
- ميزة التوسيع مع الإضافات.
- تعليقات مدمجة.
- استخدم WordPress في اللغة المناسبة للمستخدم.
- سهولة التركيب والترقيات.
اقرأ أيضاً: اختيار اسم مشروع مميز وكيفية حجز دومين
ميزات ووردبريس بالنسبة للمطورين

بالنسبة للمطورين والعاملين في مجال بناء موقع وردبريس أو متجر وردبريس، هنالك الكثير من الأشياء الجيدة التي يمكنك استخدامها لتوسيع WordPress في أي اتجاه يتخيله:
- نظام البرنامج المساعد: تتيح لك واجهات برمجة تطبيقات WordPress إمكانية إنشاء مكونات إضافية لتوسيع WordPress عند انشاء موقع الكتروني WordPress و تكمن قابلية توسعة WordPress في الآلاف من الميزات الموجودة تحت تصرف المطور و بمجرد إنشاء المكون الإضافي سيكون هنالك مستودع للمكونات الإضافية لتستضيفه عليه.
- نظام الموضوع: قم بإنشاء قوالب WordPress للعملاء أو لمستخدمي WordPress الآخرين أو لنفسك و يوفر WordPress القابلية للتوسعة لإنشاء سمات بسيطة أو معقدة كما يحلو لك و إذا كنت ترغب في منح المظهر الخاص بك تميز بشكل مجاني، يمكنك منحه للمستخدمين في مستودع السمات.
- إطار تطبيق: إذا كنت ترغب في إنشاء تطبيق، فيمكن أن يساعدك WordPress في ذلك أيضاً و يوفر WordPress الكثير من الميزات التي سيحتاجها تطبيقك من الترجمات وإدارة المستخدم وطلبات HTTP وقواعد البيانات وتوجيه URL وغير ذلك الكثير و يمكنك أيضاً استخدام واجهة برمجة تطبيقات REST الخاصة بنا للتفاعل معها.
- أنواع المحتويات المخصصة: يأتي WordPress مع أنواع المحتوى الافتراضية، ولكن لمزيد من المرونة، يمكنك إضافة بضعة أسطر من التعليمات البرمجية لإنشاء أنواع المنشورات المخصصة، والتصنيفات، والبيانات الوصفية أي بمقدورك أن تأخذ WordPress في أي اتجاه تريده.
فوائد لاستخدام WordPress لموقع التجارة الإلكترونية

تسلط القائمة التالية الضوء على بعض الميزات المفيدة التي ستجدها عند تصميم موقع ووردبريس أو متجر وردبريس:
- فعال من حيث التكلفة: انخفضت تكلفة تصميم موقع ووردبريس بشكل كبير على مر السنين، كما أن القليل من أنظمة إدارة المحتوى تكون أكثر فعالية WordPress و تعد سمات WordPress العديدة المتاحة ميسورة التكلفة للغاية للشركات الجديدة ولن تكون الصيانة المستمرة عبئاً على الموارد المالية بسبب بساطة لوحة التحكم وقدرة المستخدمين على تثبيت المكونات الإضافية، والتي تمكن من توسيع موقع الويب.
- سريع وسهل الاستخدام: يعد WordPress أسهل في الاستخدام من أي من منافسيه، وسواء كنت مصمم متمرس أو جديد في النظام الأساسي، فستجد أن لوحة معلومات WordPress سهلة الاستخدام و يمكنك البدء فوراً في إنشاء منشورات وصفحات جديدة ومحتوى وصور وتخصيص تخطيطك و عندما تحتاج إلى تحديث إمكانات موقعك، يمكن تحقيق ذلك بسهولة عن طريق تثبيت المكونات الإضافية المطلوبة.
- ترقية بسهولة: ستحدد سمة WordPress التي تختارها لموقع التجارة الإلكترونية الخاص بك كيف تبدو الواجهة الأمامية لموقع الويب الخاص بك أو لمتجرك و إن تصميم موقع الويب الخاص بك بحيث يمثل عملك بدقة يمكن تحقيقه بسهولة نظراً لمرونة النظام الأساسي، ويمكنك تخصيص المظهر الخاص بك في أي مرحلة من مراحل عملية التصميم و يمكنك أيضاً ترقية وظائف موقع التجارة الإلكترونية الخاص بك وتوسيع نطاقها باستخدام المكونات الإضافية حتى يتكيف موقعك ليناسب نمو عملك.
- يمكن الوصول إليها على أجهزة متعددة: فائدة أخرى لنظام WordPress هو أنه يعتمد على المتصفح و يمكّنك هذا من تسجيل الدخول من أي جهاز متصل بالإنترنت والاستفادة من لوحة التحكم لإضافة تغييرات التصميم إلى موقع المتجر الخاص بك.
اقرأ أيضاً: ماذا تفعل تحليلات جوجل Google Analytics
نحن في وثاق متخصصون بجميع ما يتعلق بعمليات التسويق والتصميم سواء كانت الـ جرافيك (graphic designer) أو التطبيقات أو الـ انفوجرافيك (infographic)، لدينا مكتبنا وموقعنا الذي يستحق الثقة يدعمه في ذلك طاقم العمل الخبير، أسلوب التعامل السلس، الأسعار المناسبة وكذلك الأفكار الإبداعية والمتطورة المساعدة له لـ تصميم أفضل التصاميم والأفكار الخاصة بالتسويق والـ إعلان لمتجرك و للعلامة التجارية خاصتك.
للاتصال والتواصل مع موقع وثاق من أجل الاستسفسار عن أي خدمة تصميم أو تطبيق فإن معلومات الاتصال هي:
اقرأ أيضاً: Technical SEOما هو ؟ أفضل الممارسات لرفع ترتيب موقعك